
The Best Wireframing Tools
In the world of UI/UX design, wireframing plays a crucial role in creating intuitive and user-friendly interfaces. It allows designers to conceptualize and outline the structure, layout, and functionality of a website or application before diving into the actual design process. To make the most of wireframing, it’s essential to have the right tools at your disposal. In this article, we will explore the best wireframing tools available in 2023, considering their features, usability, and overall value for UI/UX designers.

The Best Wireframing Tools
The Importance of Wireframing in UI/UX Design
Wireframing is a critical step in the UI/UX design process. It allows designers to establish the basic structure and layout of a website or application, ensuring a smooth user experience. Wireframes act as blueprints, guiding the design process and providing a visual representation of the final product. By creating wireframes, designers can:
- Visualize the overall layout and hierarchy of elements.
- Plan the user flow and navigation structure.
- Identify potential design challenges and address them early.
- Test and iterate on design ideas quickly and cost-effectively.
- Communicate and collaborate effectively with stakeholders, developers, and other designers.

The Importance of Wireframing in UI/UX Design
Factors to Consider When Choosing a Wireframing Tool
When selecting a wireframing tool, it’s essential to consider various factors to ensure it aligns with your specific needs and preferences. Some key factors to consider include:
- Features and Functionality: Look for tools that offer essential features like drag-and-drop functionality, pre-designed UI components, interactive prototyping, and collaboration capabilities. Depending on your project requirements, you may also need advanced features such as animation and responsive design options.
- Ease of Use: Consider the tool’s learning curve and how intuitive its interface is. A user-friendly tool allows designers to work efficiently and effectively, without spending excessive time on the learning process.
- Compatibility: Ensure that the tool is compatible with your preferred operating system and design workflow. Check if it integrates with other design tools or allows for seamless file sharing and export options.
- Collaboration and Sharing: If you work in a team or need to collaborate with clients and stakeholders, consider the tool’s collaboration features. Look for features like real-time collaboration, version control, and the ability to gather feedback and comments.
- Flexibility and Customization: Evaluate whether the tool allows you to customize and tailor the wireframes according to your project requirements. Flexibility in terms of layout, component library, and design customization can significantly enhance your workflow.
- Cost and Value: Consider your budget and evaluate the pricing plans offered by different wireframing tools. Look for tools that provide value for money in terms of features, usability, and customer support.
Top 6 Wireframing Tools in 2023
1. UXPin

The Best Wireframing Tools: UXPin
UXPin is a powerful and comprehensive wireframing tool that offers an extensive set of features for UI/UX designers. It provides a seamless design-to-development workflow, allowing designers to create interactive and high-fidelity prototypes. Some key features of UXPin include:
- Drag-and-drop functionality for quick and easy wireframe creation.
- Robust UI libraries with pre-built components for various platforms.
- Interactive prototyping with advanced interactions and animations.
- Collaboration features, including real-time collaboration and feedback collection.
- Integration with popular design tools like Sketch and Photoshop.
| Pros | Cons |
|---|---|
| – Intuitive interface – Solid library of UI elements – Components for Bootstrap, Foundation, iOS, and Android – Code-based design – Built-in UI components to accelerate the development |
– Expensive pricing options – Steep learning curve for beginners |
2. Sketch

The Best Wireframing Tools: Sketch
Sketch is a widely used wireframing and design tool known for its simplicity and versatility. It offers a range of features that make it a favourite among UI/UX designers. Key features of Sketch include:
- Intuitive and user-friendly interface with a focus on simplicity and ease of use.
- A vast collection of plugins and integrations for extended functionality.
- Robust vector editing tools for precise and scalable designs.
- Seamless integration with other design tools and workflows.
- Shared Libraries feature easy collaboration and design consistency.
| Pros | Cons |
|---|---|
| – Vector-based design – Large community of users and resources – Plugins for added functionality – Integration with other design tools |
– Only available on Mac – Limited collaboration features – No built-in prototyping tools |
3. Adobe XD

The Best Wireframing Tools: Adobe XD
Adobe XD is a popular wireframing and prototyping tool developed by Adobe. It provides a comprehensive set of features for creating interactive and engaging designs. Some notable features of Adobe XD include:
- Rapid wireframe creation with a flexible and intuitive interface.
- Advanced prototyping capabilities with interactive transitions and micro-interactions.
- Integration with other Adobe Creative Cloud apps for a seamless workflow.
- Collaboration and sharing features, including real-time co-editing and design feedback.
- Auto-animate feature for creating smooth and realistic transitions.
| Pros | Cons |
|---|---|
| – Advanced prototyping features – Integration with other Adobe products – Auto-animate feature for adding motion to designs |
– Limited vector editing capabilities – Limited third-party plugin support – No built-in user testing tools |
4. Figma

The Best Wireframing Tools: Figma
Figma is a cloud-based wireframing and design tool that has gained popularity for its collaborative features and flexibility. It allows designers to create and share designs in real time, making it an ideal choice for remote teams. Key features of Figma include:
- Real-time collaboration and co-editing capabilities for seamless teamwork.
- Cloud-based storage for easy access and version control.
- Interactive prototyping with advanced animation and transition options.
- Design system functionality for maintaining consistency and scalability.
- Integration with various third-party tools and plugins.
| Pros | Cons |
|---|---|
| – Browser-based, cross-platform compatibility – Real-time collaboration features – Auto-layout feature for responsive design |
– Limited vector editing capabilities – Limited prototyping features – No built-in user testing tools |
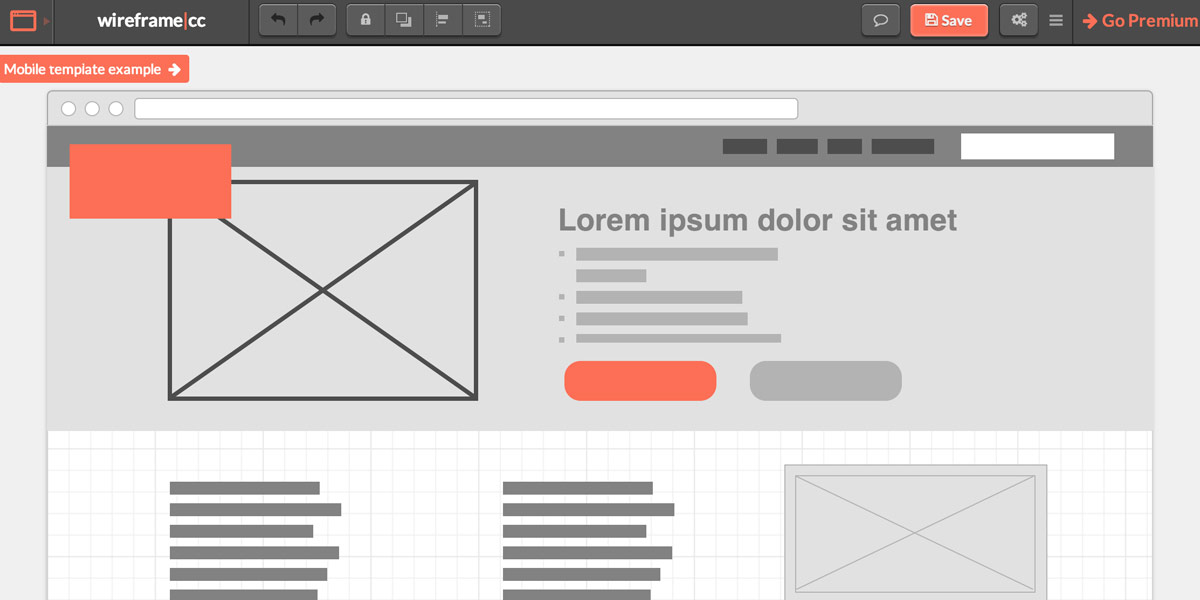
5. Wireframe.cc

The Best Wireframing Tools: Wireframe.cc
Wireframe.cc is a straightforward and minimalist wireframing tool that focuses on simplicity and speed. It offers a no-frills approach to wireframing, making it ideal for quick prototyping and ideation. Key features of Wireframe. cc include:
- Minimalistic interface for quick and distraction-free wireframe creation.
- Easy sharing and collaboration through shareable links.
- Basic UI components and drag-and-drop functionality for rapid wireframing.
- Export options for sharing wireframes with stakeholders and developers.
| Pros | Cons |
|---|---|
| – Simple and minimalistic interface – Easy to learn and use – Browser-based |
– Limited functionality and features – Limited customization options – Limited collaboration features |
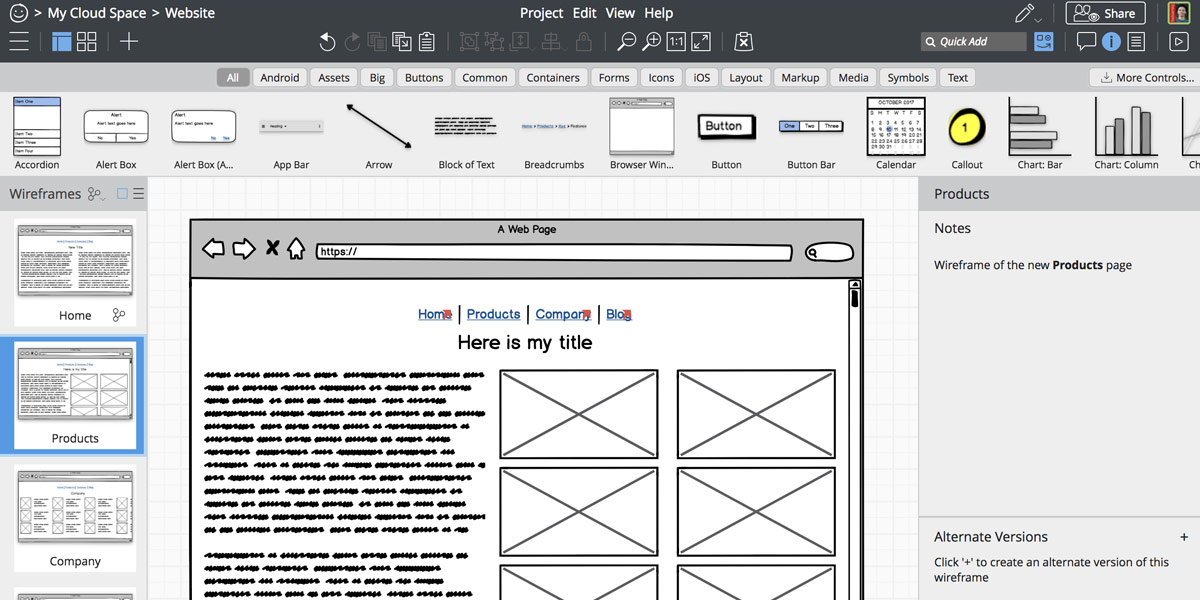
6. Balsamiq Wireframes

The Best Wireframing Tools: Balsamiq Wireframes
Balsamiq Wireframes is a popular tool that emulates the experience of sketching on a whiteboard or notepad. It focuses on low-fidelity wireframing, allowing designers to quickly iterate and communicate design ideas. Key features of Balsamiq Wireframes include:
- Sketch-style wireframes for quick ideation.
- Extensive library of pre-built UI components.
- Collaboration and feedback features.
- Integration with popular project management tools.
| Pros | Cons |
|---|---|
| – Simple and easy to use – Large library of UI elements – Built-in collaboration features |
– Limited customization options – Limited vector editing capabilities – Limited prototyping features |
Other Notable Wireframing Tools
In addition to the top six wireframing tools mentioned above, several other tools deserve recognition for their unique features and capabilities. These tools can be valuable additions to your wireframing toolkit:
Each of these tools offers distinct features and caters to specific design needs. Exploring their functionalities can provide you with additional options for wireframing and prototyping.

The Best Wireframing Tools: Other Notable Wireframing Tools
Free Wireframing Tools
While many wireframing tools require a subscription or one-time purchase, some tools offer free plans or features. These tools can be a great starting point for beginners or those on a tight budget. Here are three notable free wireframing tools:
These free tools provide essential wireframing features and can be a good choice for personal projects or small teams with limited resources.
How to Evaluate and Test Wireframing Tools
Choosing the right wireframing tool requires careful evaluation based on your specific needs. Here are some criteria to consider when evaluating and testing wireframing tools:
- Usability: Test the tool’s interface and features to ensure they align with your design workflow and are easy to use.
- Collaboration: Evaluate the collaboration features, such as real-time editing, commenting, and feedback collection, to facilitate teamwork.
- Prototyping Capabilities: Assess the tool’s prototyping capabilities, including interactions, animations, and transitions, to create realistic and interactive prototypes.
- Compatibility: Ensure that the tool is compatible with your operating system and integrates well with other design tools you use.
- Learning Curve: Consider the learning curve required to master the tool and how quickly you can start creating wireframes efficiently.
- Customer Support: Check the availability and quality of customer support to address any issues or questions you may have during your design process.
By thoroughly evaluating wireframing tools based on these criteria, you can select the one that best suits your requirements.

The Best Wireframing Tools: How to Evaluate and Test Wireframing Tools
Conclusion
In conclusion, wireframing tools are indispensable for UI/UX designers, helping them create effective and user-friendly designs. The top wireframing tools in 2023 include UXPin, Sketch, Adobe XD, Figma, and Wireframe. cc, and Balsamiq Wireframes. These tools offer a range of features and functionalities to streamline the wireframing and prototyping process. Additionally, there are other notable tools and free options available that cater to different design needs and budgets.
When choosing a wireframing tool, consider factors such as features, usability, collaboration capabilities, compatibility, and overall value for money. Evaluate and test the tools based on your specific requirements to find the perfect fit for your design workflow.
Enhance your UI/UX design process with the right wireframing tools and unlock your creativity in bringing exceptional user experiences to life.
FAQs
What is a wireframe, and why do I need a wireframing tool?
A wireframe is a visual representation of a website or application’s layout and structure. It helps plan the user interface and user experience. A wireframing tool is essential as it provides a digital platform to create, iterate, and share wireframes efficiently.
What are the best wireframing tools for UX designers in 2023?
In 2023, some of the best wireframing tools for UX designers include UXPin, Sketch, Adobe XD, Figma, and Wireframe. cc, and Balsamiq Wireframes. These tools offer a wide range of features and cater to different design needs and preferences.
What are the pros and cons of the top wireframing tools?
The top wireframing tools have their advantages and disadvantages. For example, UXPin offers powerful prototyping capabilities but may have a steeper learning curve. Sketch is known for its simplicity but is limited to macOS. Adobe XD provides seamless integration with other Adobe Creative Cloud apps but may lack some advanced features. It’s important to evaluate the pros and cons based on your specific requirements.
What are the different types of wireframes, and when should I use them?
There are three common types of wireframes: low-fidelity, medium-fidelity, and high-fidelity. Low-fidelity wireframes are simple and quick, ideal for early-stage ideation. Medium-fidelity wireframes add more detail and can be used for feedback and validation. High-fidelity wireframes include visual elements and closely resemble the final design. Use the appropriate type based on the project’s stage and purpose.
What is the purpose of wireframing, and how does it fit into the design process?
Wireframing serves as a blueprint for the design process, helping visualize and structure the user interface. It aids in communicating design ideas, identifying potential issues early on, and aligning stakeholders. Wireframing typically comes before visual design and coding, forming a crucial step in the overall design process.
What are the key features to look for when selecting a wireframing tool?
Key features to consider include ease of use, available UI components and templates, interactive prototyping capabilities, collaboration features, integration with other design tools, platform compatibility, and customer support. Assess these features based on your specific requirements and design workflow.
What are some free wireframing tools available in 2023?
In 2023, some notable free wireframing tools include Figma (with a free plan), InVision (with a free plan), and Draw.io (a free and open-source option). These tools provide essential wireframing features and can be a great starting point for beginners or those on a budget.
How do I evaluate and test wireframing tools to find the best one for my needs?
Evaluate wireframing tools based on criteria such as usability, collaboration features, prototyping capabilities, compatibility, learning curve, and customer support. Consider your specific needs and preferences, and test the tools through free trials, demos, or user reviews to find the one that best aligns with your requirements.
How can wireframing tools help me improve my UI/UX design?
Wireframing tools streamline the design process by enabling rapid iteration, visualizing design ideas, and gathering feedback early on. They allow you to test and refine the user flow, information hierarchy, and overall user experience. By using wireframing tools, you can create well-structured and user-friendly designs.
What are some tips for using wireframing tools effectively to create professional-looking wireframes?
Some tips for effective wireframing include using a grid or alignment guides, organizing elements logically, utilizing consistent typography and colour schemes, keeping the wireframe clutter-free, using annotations to clarify functionality, and leveraging interactive features to simulate user interactions. Additionally, take advantage of UI kits and libraries provided by the wireframing tools to speed up the design process and maintain consistency.