
What Is Web Design?
Web design is a crucial aspect of building a successful online presence. It involves the planning, creation, and arrangement of various elements that make up a website. In this article, we will explore the definition of web design, its importance for businesses and individuals, as well as delve into its components, the distinction between web design and web development, and best practices to ensure an effective and engaging website.

What Is Web Design: A Comprehensive Guide
Definition of Web Design
Web design refers to the process of conceptualizing and arranging visual and functional elements on a webpage to create an aesthetically pleasing and user-friendly experience. It encompasses the use of graphic design, user experience (UX) design, interface design, search engine optimization (SEO), and content creation to deliver an engaging website.
Importance of Web Design for Businesses and Individuals
Having a well-designed website is crucial for businesses and individuals alike. It serves as a virtual storefront, an information hub, or a platform to showcase talent. A professionally designed website can:
- Establish credibility and trustworthiness
- Enhance brand identity and recognition
- Attract and engage visitors
- Improve user experience and usability
- Drive conversions and achieve business goals
- Provide a competitive edge in the online market
Brief History of Web Design
Web design has evolved significantly since the inception of the World Wide Web. In the early days, websites consisted of basic text and limited functionality. As technology advanced, the introduction of HTML, CSS, and JavaScript allowed for more dynamic and visually appealing websites. Today, web design incorporates various design principles, multimedia elements, and responsive layouts to adapt to the needs of modern users.
Components of Web Design
Web design comprises several key components that work together to create an exceptional user experience. Let’s explore each of these components in detail.
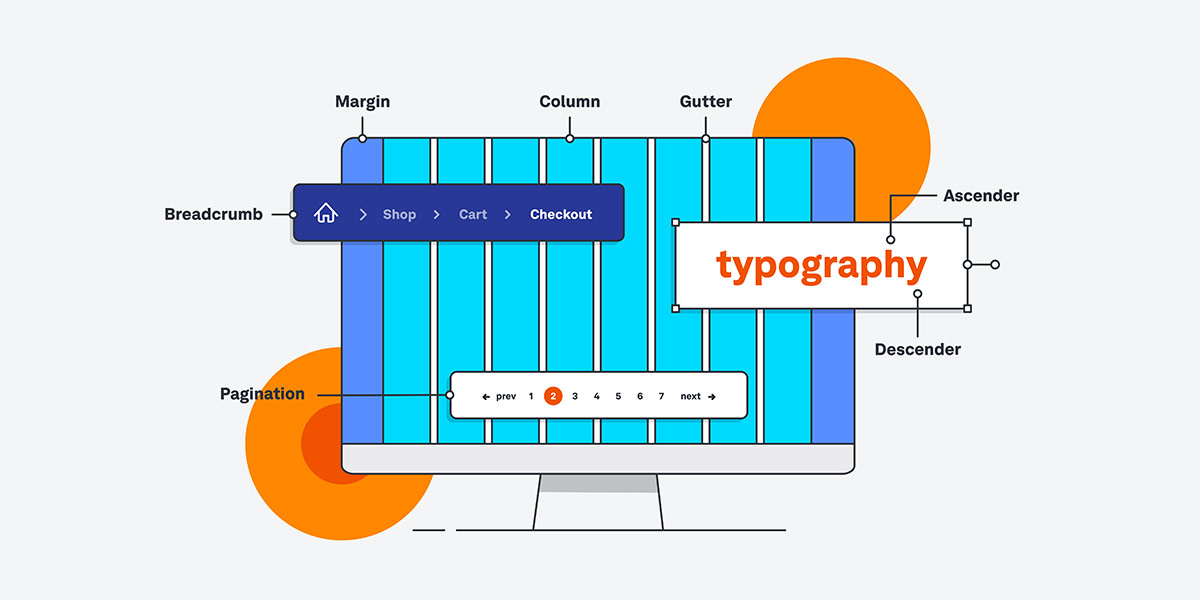
Graphic Design
Graphic design plays a vital role in web design as it focuses on the visual aspects of a website. It involves utilizing colour theory, typography, layout, images, and graphics to create an appealing and cohesive design.
Colour Theory
Colours evoke emotions and set the tone for a website. By using an appropriate colour palette, web designers can create a visually pleasing and harmonious website that aligns with the brand identity.
Typography
Typography refers to the selection, arrangement, and presentation of fonts on a webpage. It impacts readability, aesthetics, and user experience. Choosing the right fonts that align with the website’s purpose and target audience is essential.
Layout
The layout defines the structure and organization of the website’s content. It includes the placement of elements, such as headers, menus, sidebars, and the main content area. A well-designed layout ensures clarity and easy navigation for users.
Images
Images enhance the visual appeal of a website and help convey information effectively. High-quality and relevant images can engage visitors and make the content more memorable.
Graphics
Graphics, such as illustrations, icons, and infographics, are powerful visual elements that add interest and communicate complex ideas. They contribute to the overall aesthetic and user experience of a website.

Components of Web Design: Graphic Design
User Experience Design
User experience (UX) design focuses on creating a seamless and enjoyable interaction between users and the website. It involves understanding user behaviour, needs, and preferences to design intuitive and user-friendly interfaces.
User Research
User research involves gathering insights into user behaviour, expectations, and preferences. By understanding their needs and pain points, designers can create user-centred experiences that meet and exceed expectations.
Information Architecture
Information architecture involves organizing and structuring website content logically and intuitively. It ensures that users can easily navigate and find the information they are seeking.
Wireframing
Wireframing is the process of creating a visual representation of the website’s layout and structure. It serves as a blueprint that outlines the placement of elements and the overall user flow.
Prototyping
Prototyping involves creating interactive mockups of the website to test its functionality and usability. It allows designers to gather feedback and make improvements before the development phase.
Usability Testing
Usability testing involves evaluating the website’s ease of use by real users. It helps identify any usability issues and provides valuable insights for optimizing the user experience.

Components of Web Design: User Experience Design
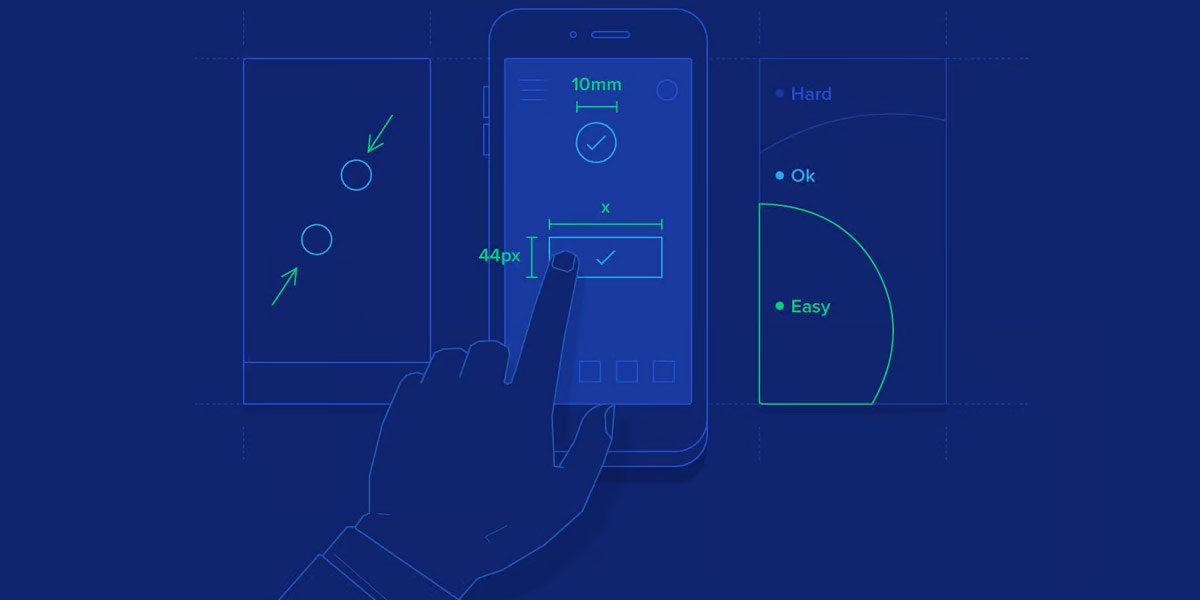
Interface Design
Interface design focuses on the visual and interactive elements that users interact with on a website. It includes navigation menus, buttons, forms, icons, and animation.
Navigation
Navigation design determines how users move through the website and access different sections. Clear and intuitive navigation ensures that users can find information easily and navigate without confusion.
Buttons
Buttons provide a visual cue for users to interact with the website. Well-designed buttons that are consistent in appearance and behaviour enhance usability and encourage desired actions.
Forms
Forms are essential for capturing user input, such as contact information or feedback. Designing forms that are easy to understand, fill out, and submit contributes to a positive user experience.
Icons
Icons are visual representations that communicate actions or concepts. They provide visual cues and enhance the usability and aesthetic appeal of the website.
Animation
Animation can bring a website to life and create engaging interactions. Thoughtful and purposeful use of animation can guide users’ attention, communicate feedback, or add an element of delight.

Components of Web Design: Interface Design
Search Engine Optimization (SEO)
Search engine optimization (SEO) is the practice of optimizing a website to rank higher in search engine results pages (SERPs). It involves various strategies to increase organic traffic and visibility.
Keyword Research
Keyword research involves identifying the terms and phrases that users search for related to a website’s content. By targeting relevant keywords, web designers can optimize the website’s content for better search engine rankings.
On-Page Optimization
On-page optimization refers to optimizing individual web pages to improve their visibility in search results. It includes optimizing meta tags, headings, content, and URL structure, among other factors.
Off-Page Optimization
Off-page optimization focuses on improving a website’s authority and reputation through external factors. This includes building high-quality backlinks, social media engagement, and online reputation management.
Link Building
Link building aims to increase the number and quality of backlinks to a website. High-quality backlinks from reputable sources can boost a website’s credibility and improve its search engine rankings.
Analytics
Analytics tools, such as Google Analytics, provide valuable insights into website performance. By analyzing data on user behaviour, traffic sources, and conversion rates, web designers can make data-driven decisions to optimize the website further.

Components of Web Design: Search Engine Optimization
Content Creation
Content creation involves developing engaging and informative content that aligns with the website’s goals and target audience. It encompasses various types of content, such as copywriting, visual content, multimedia content, content strategy, and content management.
Copywriting
Copywriting involves crafting compelling and persuasive written content for websites. It aims to engage readers, communicate the brand’s message, and drive desired actions.
Visual Content
Visual content, such as images, videos, and infographics, enhances the overall user experience and helps convey information more effectively. Well-designed visual content can captivate and engage users.
Multimedia Content
Multimedia content includes audio and video elements on a website. It can enrich the user experience, provide additional information, and increase user engagement.
Content Strategy
Content strategy involves planning and managing the creation, delivery, and governance of content. It ensures that the content aligns with the website’s goals, target audience, and SEO objectives.
Content Management
Content management refers to the processes and systems used to create, edit, organize, and publish website content. Effective content management allows for efficient updates and maintenance of the website.

Components of Web Design: Content Creation
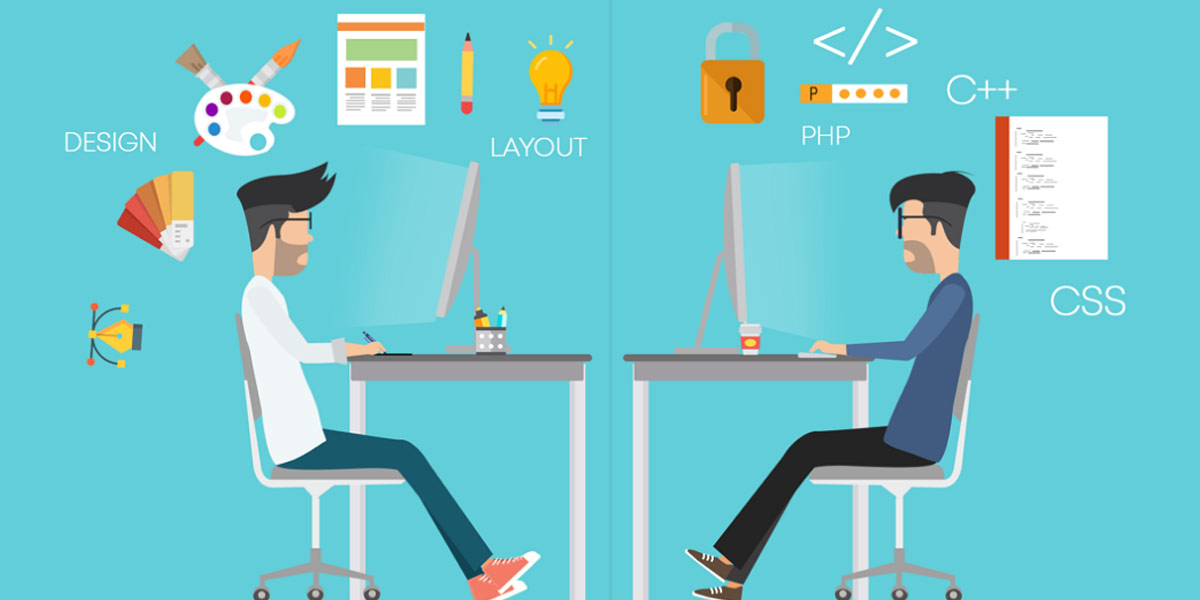
Web Design vs. Web Development
While web design and web development are closely related, they refer to different aspects of building a website. Understanding the distinction between the two is crucial for creating a successful online presence.
Explanation of the Differences between Web Design and Web Development
Web design primarily focuses on the visual and experiential aspects of a website. It involves designing layouts, selecting colours and fonts, creating graphics, and ensuring a user-friendly interface. Web designers use tools like graphic design software, wireframing tools, and prototyping tools to bring their designs to life.
On the other hand, web development involves the technical implementation of a website’s design. It encompasses the coding, programming, and database management required to make a website functional. Web developers use programming languages like HTML, CSS, JavaScript, and backend frameworks to build the website’s structure and functionality.
Importance of Having Both for Building a Website
Both web design and web development are essential for building a successful website. Web design focuses on creating an appealing and user-friendly interface, while web development ensures the functionality and performance of the website. A well-designed website without proper development may lack functionality, while a well-developed website without thoughtful design may fail to engage users effectively.
By combining web design and web development, businesses and individuals can create websites that not only look visually appealing but also provide a seamless user experience.
Examples of Web Design and Web Development Tools and Technologies
Web design and web development rely on various tools and technologies to bring websites to life. Some popular tools and technologies used in web design include:
- Graphic design software (e.g., Adobe Photoshop, Sketch)
- Wireframing and prototyping tools (e.g., Figma, Adobe XD, InVision)
- Content management systems (e.g., WordPress, Drupal, Joomla)
- Front-end frameworks (e.g., Bootstrap, Foundation)
- Responsive design frameworks (e.g., CSS Grid, Flexbox)
- CSS preprocessors (e.g., Sass, Less)
Web development utilizes programming languages, frameworks, and tools such as:
- HTML (Hypertext Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript
- Backend frameworks (e.g., Node.js, Ruby on Rails, Django)
- Database management systems (e.g., MySQL, MongoDB, PostgreSQL)
- Version control systems (e.g., Git, SVN)
Read more about – Web Designer vs. Web Developer

What Is Web Design: Web Design vs. Web Development
Understanding Web Design
To truly understand web design, we need to consider the broader context of digital environments and the importance of human activity and individual voices within them.
Definition of Digital Environments
Digital environments encompass the digital spaces and platforms where users interact, consume information and engage with online content. They can range from websites and web applications to social media platforms and mobile apps.
Importance of Human Activity and Individual Voices
At the core of web design is the understanding that websites should cater to human needs and facilitate meaningful interactions. By considering the unique voices and preferences of individuals, web designers can create experiences that resonate with users and encourage engagement.
Elements of Web Design That Facilitate and Encourage Human Activity
Web design incorporates various elements that facilitate and encourage human activity. These elements include intuitive navigation, clear calls to action, interactive features, personalized content, and accessibility features. By prioritizing these elements, web designers can create engaging experiences that align with user expectations.
Examples of Digital Environments That Reflect or Adapt to Individual Voices and Content
Numerous digital environments have successfully embraced individual voices and content. For instance, social media platforms like Facebook, Twitter, and Instagram allow users to personalize their profiles, share their thoughts, and connect with others. Content platforms like Medium and WordPress enable individuals to share their unique perspectives through writing. These examples highlight how web design can empower individuals to express themselves and engage with others in the digital realm.

What Is Web Design: Understanding Web Design
Web Content Outlines
Creating a well-structured web content outline is crucial for organizing the website’s content and delivering a seamless user experience. Let’s explore the definition, importance, and steps to create a web content outline.
Definition of a Web Content Outline
A web content outline serves as a hierarchical structure that outlines the organization and flow of content on a website. It identifies the main sections, subtopics, and supporting content that will be included on each page of the website.
Importance of Having a Web Content Outline
A web content outline provides a roadmap for creating and organizing content. It ensures that all essential information is included, reduces redundancy, and helps maintain consistency throughout the website. A well-structured outline also aids in improving SEO by incorporating relevant keywords and organizing content for better search engine visibility.
Steps to Create a Web Content Outline
Creating a web content outline involves several key steps:
- Determine Website Goals and Purpose: Clearly define the objectives and purpose of the website. Identify the key messages and goals that the content should support.
- Identify Target Audiences and Their Needs: Understand the target audience and their preferences, interests, and needs. This will help tailor the content to resonate with the intended audience.
- Define Website Features and Content: Determine the main sections and features of the website. Outline the content that needs to be included in each section.
- Organize Content Hierarchy and Structure: Establish the hierarchical structure of the content. Determine the main pages, subpages, and the relationship between them.
- Incorporate SEO Best Practices: Conduct keyword research and incorporate relevant keywords throughout the content. Optimize the structure and formatting of the content for search engine visibility.
By following these steps, web designers and content creators can ensure that the website’s content is well-organized, user-friendly, and aligned with the website’s goals and target audience.

What Is Web Design: Web Content Outlines
Best Practices for Web Design
To create an effective and engaging website, it is essential to follow best practices that enhance user experience and achieve business objectives. Let’s explore some key best practices for web design.
Accessibility
Designing websites with accessibility in mind ensures that all users, including those with disabilities, can access and navigate the content. Considerations include providing alternative text for images, proper colour contrast, and keyboard navigation options.
Mobile Responsiveness
With the increasing use of mobile devices, it is crucial to design websites that are responsive and optimized for different screen sizes. Responsive design ensures that the website adapts and displays correctly on various devices, improving the user experience.
Page Speed
Optimizing page speed is vital for user satisfaction and SEO. Minimizing file sizes, leveraging caching mechanisms, and optimizing code can significantly improve the loading time of web pages.
Security
Website security is essential to protect user data and maintain trust. Implementing SSL certificates, securing forms and user input, and regularly updating software and plugins are crucial security measures.
Branding
Consistent branding elements, such as logo placement, colour schemes, and typography, create a cohesive and recognizable brand identity across the website. This helps build trust and reinforces brand recognition.
User Engagement
Designing interactive elements and features, such as sliders, interactive forms, and social media integration, encourages user engagement and increases time spent on the website.
Continuous Improvement
Regularly analyze website performance, user behaviour, and feedback to identify areas for improvement. A data-driven approach helps make informed decisions and optimize the website for better results.

What Is Web Design: Best Practices for Web Design
Conclusion
Web design plays a vital role in creating visually appealing, user-friendly, and successful websites. It encompasses various components, including graphic design, user experience design, interface design, SEO, and content creation. By understanding the importance of web design, the distinction between web design and web development, and best practices for web design, businesses and individuals can create websites that stand out, engage users, and achieve their goals.
We encourage prioritizing web design and following the outlined best practices to optimize website performance, enhance user experience, and drive success in the digital landscape.
FAQs
What is web design?
Web design refers to the process of creating and designing the visual appearance, layout, and user experience of a website. It involves various elements such as graphic design, user experience design, interface design, and content creation.
What are the components of web design?
The components of web design include graphic design (colour theory, typography, layout, images, graphics), user experience design (user research, information architecture, wireframing, prototyping, usability testing), interface design (navigation, buttons, forms, icons, animation), search engine optimization (keyword research, on-page optimization, off-page optimization, link building, analytics), and content creation (copywriting, visual content, multimedia content, content strategy, content management).
How is web design different from web development?
Web design primarily focuses on the visual and experiential aspects of a website, including its layout, colours, typography, and user interface. Web development, on the other hand, involves the technical implementation of a website, including coding, programming, and database management.
What is the importance of web design for businesses?
Web design is essential for businesses as it directly impacts the user experience and perception of a website. A well-designed website attracts and engages users, promotes brand credibility, enhances conversion rates, and ultimately drives business success.
What are the skills required for web design?
Skills required for web design include proficiency in graphic design software, knowledge of design principles and colour theory, proficiency in HTML and CSS, understanding of user experience (UX) design principles, familiarity with responsive design techniques, and an understanding of SEO best practices.
What is user experience design (UX design)?
User experience design (UX design) focuses on creating meaningful and satisfying interactions between users and a website. It involves understanding user needs, conducting research, designing intuitive interfaces, and ensuring a seamless and enjoyable user journey.
What is user interface design (UI design)?
User interface design (UI design) involves creating visually appealing and user-friendly interfaces for websites and applications. It focuses on designing elements such as buttons, forms, navigation menus, and icons to enhance the usability and visual aesthetics of a website.
What is search engine optimization (SEO) in web design?
Search engine optimization (SEO) in web design refers to the practice of optimizing a website to improve its visibility and ranking in search engine results pages. It involves keyword research, optimizing on-page elements, building quality backlinks, and monitoring website analytics.
What is the process of web design?
The process of web design typically involves several steps, including gathering requirements, conducting research and analysis, creating wireframes and prototypes, designing visual elements, developing the website, testing for functionality and usability, and finally launching and maintaining the website.
How can I learn web design?
To learn web design, you can start by gaining a solid understanding of HTML, CSS, and graphic design principles. There are numerous online resources, tutorials, and courses available that can help you learn web design at your own pace. Additionally, practice and hands-on experience are essential for honing your skills in web design.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.