
The Importance and Benefits of Responsive Web Design
One of the key aspects of a successful online presence is responsive web design. In this article, we will explore the importance and benefits of responsive web design, focusing on how it enhances user experience, increases mobile traffic, improves SEO performance, saves costs and time, and simplifies website maintenance. We will also delve into the SEO benefits of responsive web design and discuss why it is important for businesses to adapt to this design approach. Additionally, we will provide insights on how to implement responsive web design, including best practices, tools, and resources, as well as common challenges and solutions.

The Importance and Benefits of Responsive Web Design
What is Responsive Web Design?
Responsive web design refers to an approach in web development that aims to create websites that adapt and respond seamlessly to various screen sizes, devices, and orientations. It ensures that the website’s layout, images, and other elements adjust dynamically based on the user’s device, providing an optimal viewing experience.
Definition of Responsive Web Design
Responsive web design is a design technique that allows websites to respond and adapt to different devices and screen sizes by automatically adjusting the layout, images, and content to provide an optimal user experience.
Explanation of How it Works
Responsive web design utilizes CSS media queries, flexible grids, and fluid images to adapt the website’s layout and content based on the screen size and resolution of the device. By using a combination of HTML and CSS techniques, responsive web design enables the website to resize and reposition elements, ensuring that they are displayed appropriately on any device.
Historical Context of Responsive Web Design
Responsive web design gained prominence with the exponential growth of mobile devices and the increasing need for websites to provide a consistent experience across different platforms. The term “responsive web design” was coined by Ethan Marcotte in his influential article published in 2010, where he proposed a design approach that focuses on adaptability and fluidity.

What is Responsive Web Design?
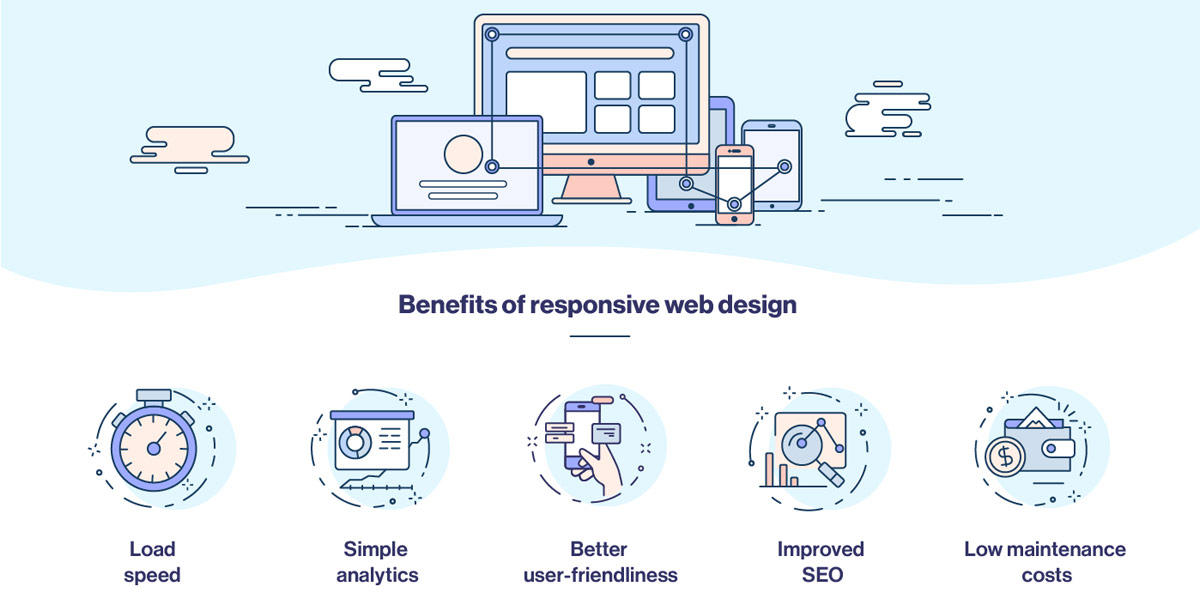
Benefits of Responsive Web Design
Responsive web design offers numerous benefits for businesses seeking to create a compelling online presence. Let’s explore some of these benefits in detail:
Improved User Experience
User experience plays a crucial role in determining the success of a website. With responsive web design, businesses can ensure that their websites deliver a seamless and user-friendly experience across all devices. By adapting to different screen sizes and orientations, responsive websites provide optimal readability, intuitive navigation, and easy interaction, leading to higher user satisfaction and engagement.
Increased Mobile Traffic
The proliferation of smartphones and tablets has transformed the way people access the internet. Mobile devices have become the primary means of browsing the web for a significant portion of the population. A responsive website caters to this mobile audience by providing a seamless browsing experience, regardless of the device being used. By optimizing the website for mobile users, businesses can attract and retain a larger share of mobile traffic, leading to increased visibility and potential conversions.
Better SEO Performance
Search engine optimization (SEO) is crucial for businesses to improve their visibility in search engine results and attract organic traffic. Responsive web design plays a significant role in enhancing SEO performance. Firstly, Google recommends responsive design as the industry’s best practice, making it favourable in terms of search engine rankings. Additionally, responsive websites provide a consistent URL structure and avoid duplicate content issues that can arise with separate mobile websites. Furthermore, the responsive design encourages users to share and link to the website’s content, which positively impacts SEO.
Cost and Time Savings
In the past, businesses had to develop separate websites for desktop and mobile users, which required additional resources and increased development and maintenance costs. Responsive web design eliminates the need for separate websites, allowing businesses to save both time and money. With a responsive design, updates and changes can be applied universally across all devices, streamlining the maintenance process and reducing overall costs.
Simplified Website Maintenance
Managing multiple versions of a website, such as desktop and mobile versions, can be challenging and time-consuming. Responsive web design simplifies website maintenance by consolidating all the content and functionality into a single website. This makes it easier to update and manage the website’s content, design, and functionality, ensuring a consistent experience across all devices.

Benefits of Responsive Web Design
SEO Benefits of Responsive Web Design
Responsive web design aligns with Google’s recommended design pattern and offers several SEO benefits that can improve website visibility and search engine rankings.
Google’s Recommended Design Pattern
Google, the most widely used search engine, recommends responsive web design as the preferred method for creating mobile-friendly websites. By adhering to Google’s guidelines, businesses can enhance their chances of ranking higher in search engine results, thereby increasing their organic traffic and visibility.
Importance of Responsiveness in Improving User Experience
User experience is a key factor in determining a website’s search engine ranking. Google’s algorithms consider factors such as page loading speed, mobile-friendliness, and overall user satisfaction. Responsive web design addresses these factors by providing an optimal user experience across all devices. A seamless browsing experience, fast loading times, and easy navigation contribute to positive user signals, which in turn can boost a website’s search engine ranking.
Avoiding Common SEO Pitfalls
Responsive web design helps businesses avoid common SEO pitfalls associated with separate mobile websites. For instance, having duplicate content on both desktop and mobile versions of a website can result in lower search engine rankings due to content duplication. With responsive design, businesses eliminate the issue of duplicate content and ensure that all users are directed to a single URL, consolidating the website’s authority and avoiding SEO penalties.
Why Responsive Web Design is Important
Responsive web design holds immense significance in today’s digital landscape. Let’s explore some compelling reasons why businesses should prioritize responsive design:
Catering to Mobile Users
The rise of mobile devices has revolutionized the way people browse the internet. The majority of users now rely on smartphones and tablets for their online activities. By implementing responsive web design, businesses can cater to the needs and preferences of mobile users, delivering a seamless experience that adapts to various screen sizes and orientations.
Adapting to Changing User Behavior
User behaviour is constantly evolving, and businesses need to adapt to stay relevant. Responsive web design allows businesses to keep pace with changing user preferences and behaviours. By ensuring that their websites provide an optimal experience across all devices, businesses can effectively engage users and keep them coming back for more.
Staying Competitive in the Market
In today’s competitive market, businesses must differentiate themselves to gain an edge. A responsive website is no longer just a nice-to-have feature; it has become an industry standard. By embracing responsive web design, businesses can stay competitive, attract more users, and enhance their overall brand perception.
Meeting User Expectations
Users have high expectations when it comes to browsing the internet. They expect websites to load quickly, be easy to navigate, and provide a seamless experience regardless of the device being used. Failure to meet these expectations can lead to user frustration and abandonment. Responsive web design ensures that businesses meet and exceed user expectations, fostering positive user experiences and improving customer satisfaction.

Why Responsive Web Design is Important
How to Implement Responsive Web Design
Implementing responsive web design requires careful planning and execution. Here are some best practices, tools, and resources to help businesses implement responsive design effectively:
Best Practices for Responsive Web Design
| Use a mobile-first approach | Start designing for mobile devices and progressively enhance the design for larger screens. |
| Implement flexible grids and fluid layouts | Utilize CSS frameworks like Bootstrap or Foundation to create responsive grids and layouts. |
| Optimize images | Use responsive image techniques, such as the srcset attribute, to deliver appropriately sized images based on the user’s device. |
| Prioritize content | Make sure important content is front and centre, and consider hiding or rearranging less critical content on smaller screens. |
| Test across devices | Regularly test the website on various devices and screen sizes to ensure consistent functionality and user experience. |
Tools and Resources for Responsive Web Design
| CSS frameworks | Bootstrap, Foundation, Bulma |
| Responsive testing tools | BrowserStack, Responsive Design Checker, Screenfly |
| Performance optimization tools | Google PageSpeed Insights, GTmetrix, Pingdom |
Common Challenges and How to Overcome Them
Implementing responsive web design can present certain challenges. Here are some common issues and solutions to overcome them:
| Content prioritization | Determine the most important content and ensure it remains accessible and prominent on smaller screens. |
| Performance optimization | Optimize images and minimize code to improve page loading times and overall performance. |
| Navigation design | Design intuitive navigation menus that adapt to different screen sizes and devices. |
| Compatibility issues | Test the website on various browsers and devices to identify and address compatibility issues. |

How to Implement Responsive Web Design
Conclusion
Responsive web design is crucial in today’s digital landscape. It offers numerous benefits, including improved user experience, increased mobile traffic, better SEO performance, cost and time savings, and simplified website maintenance. By implementing responsive design, businesses can cater to mobile users, adapt to changing user behaviour, stay competitive in the market, and meet user expectations.
To succeed in the digital realm, businesses must adopt responsive design principles and stay up-to-date with evolving user behaviour and technology. By investing in responsive web design, businesses can unlock new opportunities, attract a wider audience, and establish a strong online presence.
So, why is responsive web design important? Responsive web design is important because it allows businesses to deliver a consistent and optimal user experience across all devices, adapts to changing user behaviour and preferences, stay competitive in the market, and meet the expectations of today’s digital-savvy users.
FAQs
What is responsive web design?
Responsive web design is an approach to web design and development that aims to create websites that adapt and respond to the user’s device, screen size, and orientation. It involves designing and coding websites in a way that ensures optimal viewing and interaction experience across a wide range of devices, from desktop computers to smartphones and tablets.
Why is responsive web design important?
Responsive web design is important because it allows businesses to deliver a consistent and optimal user experience across all devices. With the increasing use of mobile devices, responsive design ensures that websites are accessible and usable on smaller screens, catering to the needs and preferences of mobile users. It also helps businesses stay competitive, improve their search engine rankings, and meet user expectations.
What are the benefits of responsive web design?
The benefits of responsive web design include:
| Improved user experience | Responsive websites adapt to different screen sizes, providing a seamless and user-friendly experience. |
| Increased mobile traffic | With more people using mobile devices, responsive design helps capture and retain mobile users, leading to increased traffic and engagement. |
| Cost and time savings | Maintaining separate desktop and mobile websites can be expensive and time-consuming. Responsive design streamlines the maintenance process, reducing costs and efforts. |
| Simplified website maintenance | Having a single website that serves all devices makes it easier to update and manage content, design, and functionality, ensuring consistency across devices. |
How does responsive web design improve user experience?
Responsive web design improves user experience by adapting the website’s layout, content, and functionality to suit different devices. It ensures that users can easily navigate, read, and interact with the website regardless of the screen size they are using. Responsive design also takes into account factors like page loading speed, which contributes to a positive user experience by providing fast and efficient browsing.
What are the SEO benefits of responsive web design?
Responsive web design aligns with Google’s recommended design pattern, which can improve a website’s search engine optimization (SEO) performance. Some SEO benefits of responsive design include:
| Mobile-friendliness | Google considers mobile-friendliness as a ranking factor, and responsive design ensures that websites are optimized for mobile devices. |
| Reduced duplicate content | With responsive design, there is no need for separate mobile websites, eliminating the issue of duplicate content that can harm SEO rankings. |
| Improved user experience | Positive user experiences signals, such as seamless browsing and fast loading times, can positively impact SEO rankings. |
How do I create a responsive website?
To create a responsive website, you can follow these steps:
- Start with a mobile-first approach: Design and develop the website for mobile devices first and then progressively enhance the design for larger screens.
- Utilize responsive design frameworks: CSS frameworks like Bootstrap and Foundation provide pre-built responsive grids and components that can help you create a responsive layout.
- Implement flexible grids and fluid layouts: Use CSS media queries to adapt the website’s layout based on different screen sizes and orientations.
- Optimize images for responsiveness: Use responsive image techniques, such as the srcset attribute, to deliver appropriately sized images based on the user’s device.
- Test across devices: Regularly test your website on various devices and screen sizes to ensure it looks and functions well across all platforms.
What are the best practices for responsive web design?
Some best practices for responsive web design include:
| Use a mobile-first approach | Start designing for mobile devices and gradually enhance the design for larger screens. |
| Implement flexible grids and fluid layouts | Use CSS frameworks or custom CSS to create responsive grids and layouts that adapt to different screen sizes. |
| Optimize images and media | Compress and optimize images to reduce file sizes and use techniques like lazy loading to improve page loading times. |
| Prioritize content | Make sure important content is easily accessible on smaller screens and consider hiding or rearranging less critical content. |
| Test across devices | Regularly test your website on various devices and browsers to ensure consistent functionality and user experience. |
Remember, responsive web design is an ongoing process, and it’s important to keep up with the latest best practices and technologies to deliver the best user experience across devices.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.