
Responsive images play a crucial role in enhancing the user experience and performance of websites. In this article, we will explore the concept of responsive images in WordPress, their benefits, and how they can be implemented effectively. Whether you’re a beginner or an experienced WordPress user, understanding and utilizing responsive images will significantly improve your website’s loading speed and user engagement.

Responsive Images in WordPress
Responsive Images in WordPress
Users access websites on various devices with different screen sizes and resolutions, it is essential to optimize images to ensure they adapt seamlessly to different contexts. Responsive images refer to images that automatically adjust their size, resolution, and format based on the user’s device and viewport. By using responsive images, website owners can provide a consistent and visually appealing experience to users across desktops, tablets, and smartphones.
WordPress, one of the most popular content management systems, offers native support for responsive images. With its robust features and functionality, WordPress simplifies the process of implementing responsive images, even for users with limited technical knowledge.
Benefits of Responsive Images in WordPress
Responsive images offer several advantages that enhance both the performance and user experience of WordPress websites.
Maximizing Bandwidth Efficiency
Responsive images enable websites to utilize bandwidth more efficiently by delivering images optimized for each device. Instead of loading and downloading large images on all devices, responsive images ensure that only the appropriate image size is served, reducing unnecessary data usage.
Improved Loading Speed and User-Friendliness
With responsive images, websites can load faster, reducing the waiting time for users. By optimizing images for specific screen sizes, WordPress ensures that users receive the most suitable image, resulting in a smoother and more enjoyable browsing experience.
Selective Image Serving and Downloading
Responsive images allow websites to serve and download only the image that is most useful for a particular user. Depending on the user’s device and viewport, WordPress can deliver images with the optimal resolution and format, eliminating the need to load high-resolution images on smaller screens.

Responsive Images in WordPress: Benefits
Native Responsive Images in WordPress
WordPress introduced native support for responsive images starting from version 4.4. This update brought significant improvements to image handling and optimization within the platform.
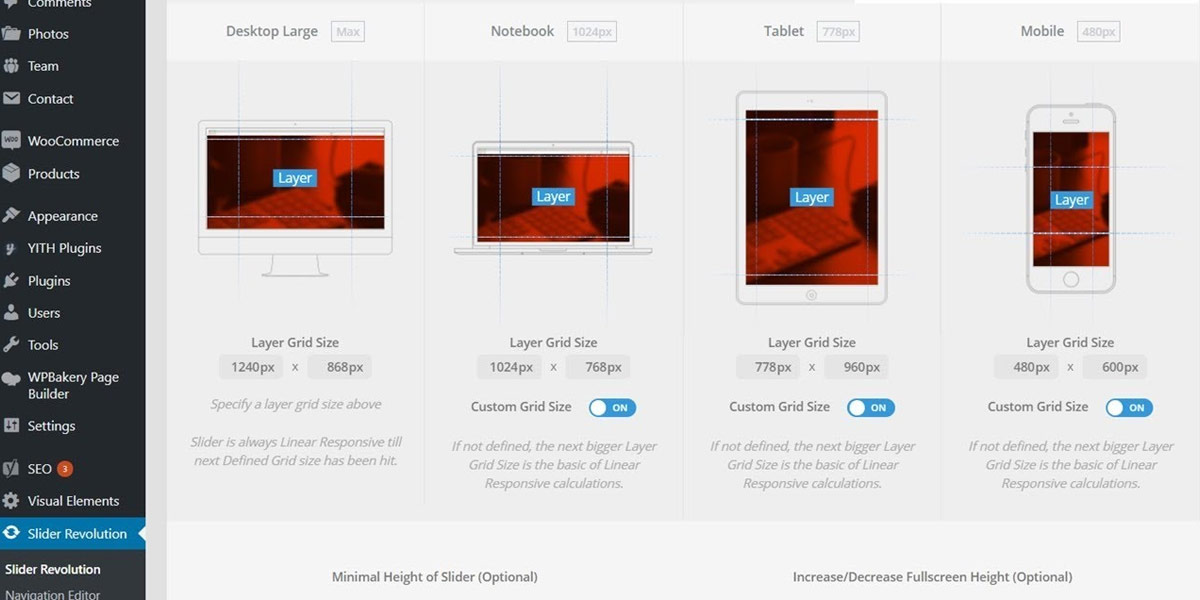
To achieve responsive image functionality, WordPress utilizes the srcset sizes attributes. The srcset the attribute specifies a list of image sources with their respective sizes, while the sizes an attribute defines the image’s displayed size based on the device’s viewport. When a user accesses a WordPress website, the browser determines the appropriate image resolution based on the srcset and sizes attributes, resulting in the optimal image being displayed.
Furthermore, when images are inserted directly into the content of a post or page, WordPress automatically applies responsive image treatment. This means that the images are automatically optimized to adapt to different screen sizes and resolutions, providing a consistent user experience across devices.
Handling Images with Themes and Plugins
Themes and plugins play a crucial role in managing and displaying images on WordPress websites. To ensure responsive images, theme developers and plugin authors can use responsive image functions and filters provided by WordPress.
By leveraging these functions and filters, themes and plugins can code their image-handling capabilities to support responsive images. This allows developers to define how images are presented and provide the necessary options to the browser, enabling it to request the image file with the most appropriate resolution for the user’s device.

Responsive Images in WordPress: Handling Images with Themes and Plugins
Art Direction with Responsive Images
Art direction provides designers with the ability to create visually engaging layouts that involve images with varying crops or compositions at specific breakpoints. With responsive images in WordPress, art direction becomes more accessible and effective.
To implement art direction with responsive images in WordPress, developers can utilize CSS media queries and the picture element. CSS media queries allow the designer to specify different image styles or crops based on the device’s viewport size. The picture element provides the necessary markup to define different image sources and their corresponding media conditions.
By combining these techniques, WordPress users can create visually compelling designs that adapt seamlessly to different devices, enhancing the overall user experience.
Choosing a Responsive Image Solution
WordPress offers various responsive image solutions, each with its strengths and weaknesses. When selecting a responsive image solution, it’s crucial to consider factors such as compatibility, ease of implementation, and performance impact.
Some popular responsive image solutions for WordPress include:
WordPress Core Responsive Images
As discussed earlier, WordPress Core provides native support for responsive images, making it a reliable and accessible solution for most users.
Responsive Images Plugins
Several plugins are available in the WordPress ecosystem that offers advanced responsive image functionality. These plugins often provide additional features and customization options, catering to specific user requirements.
Custom Responsive Image Implementations
For advanced users or developers, creating a custom responsive image implementation allows for complete control and flexibility. This approach requires coding knowledge but offers the highest level of customization.
When choosing a responsive image solution, consider the specific needs of your website and weigh the advantages and disadvantages of each option to make an informed decision.
Checking for Responsive Images in WordPress
If you’re using a WordPress theme or considering a new one, it’s important to ensure that responsive images are properly integrated. By checking for responsive image support, you can guarantee that your website delivers an optimized experience to users across devices.
To verify if a WordPress theme supports responsive images, you can inspect the theme’s documentation or demo. Look for information about responsive image handling and how the theme implements adaptive images.
Additionally, when installing a new WordPress theme, pay attention to the theme’s features and settings related to responsive images. Some themes may provide specific options to enable or disable responsive image functionality or customize image behaviour based on different screen sizes.
By selecting a theme with built-in responsive image support, you can save time and effort in implementing responsive images on your WordPress site.

Responsive Images in WordPress: Checking
Conclusion
In conclusion, responsive images are an essential component of modern web design, especially in the WordPress ecosystem. They maximize bandwidth efficiency, improve loading speed, and ensure an optimal user experience across devices.
With WordPress’s native support for responsive images, the process of implementing and managing them has become more accessible to users of all skill levels. By utilizing the srcset and sizes attributes, WordPress automatically adjusts image resolution based on the user’s device and viewport, delivering the most suitable image.
Additionally, themes and plugins offer further flexibility in handling responsive images, allowing developers to customize image behaviour and provide art direction for visually engaging designs.
When selecting a responsive image solution, consider the available options, such as WordPress core support, responsive image plugins, or custom implementations, and choose the one that best aligns with your website’s needs.
Now is the time to take action and implement responsive images on your WordPress site. By doing so, you will enhance user experience, improve performance, and create a visually appealing website across all devices.
FAQs: Responsive Images in WordPress
What are responsive images?
Responsive images are images that automatically adapt their size, resolution, and format based on the device and viewport of the user. They ensure optimal display and user experience across different screen sizes and devices.
Why are responsive images important for my WordPress site?
Responsive images are crucial for your WordPress site because they enhance the user experience by optimizing image display on different devices. They help reduce bandwidth usage, improve loading speed, and ensure that images are visually appealing and well-suited for the user’s device.
How do responsive images work in WordPress?
In WordPress, responsive images are implemented through the use of the srcset and sizes attributes. These attributes specify different image sources with their respective sizes and define how the images should be displayed based on the device’s viewport. When a user accesses your WordPress site, the browser selects the most appropriate image srcset based on the device’s characteristics.
What are the benefits of using responsive images in WordPress?
Using responsive images in WordPress offers several benefits. They maximize bandwidth efficiency by delivering only the necessary image data, improving loading speed. Responsive images provide a better user experience by ensuring that images are well-optimized for the user’s device, resulting in visually appealing and correctly displayed content.
How can I make my images responsive in WordPress?
Making images responsive in WordPress is relatively easy. You can utilize WordPress’s built-in responsive image support by using the srcset and sizes attributes when adding images to your posts or pages. Additionally, you can choose a responsive image solution, such as a plugin, that offers more advanced features and customization options.
What are the different ways to make images responsive in WordPress?
There are several ways to make images responsive in WordPress. You can use CSS media queries to adjust image styles based on the device’s viewport size. Alternatively, you can leverage responsive image plugins that provide additional functionality and settings for responsive image handling. WordPress’s native support for responsive images using the srcset and sizes attributes is also an effective method.
How do I check if my WordPress theme has responsive images?
To check if your WordPress theme has responsive image support, you can refer to the theme’s documentation or demo. Look for information about responsive image handling and how the theme implements adaptive images. You can also inspect the theme’s code or consult with the theme developer or support team.
What should I do if my images are not responsive in WordPress?
If your images are not responsive in WordPress, there could be several reasons. First, ensure that your theme supports responsive images. Check if the srcset and sizes attributes are properly implemented in your theme’s code. If your theme lacks responsive image support, consider using a responsive image plugin or consult with a developer to implement responsive image functionality.
What are the best practices for using responsive images in WordPress?
To use responsive images effectively in WordPress, consider the following best practices:
- Optimize your images before uploading them to WordPress.
- Use appropriate image formats (e.g., JPEG, PNG, or WebP) based on image content and browser support.
- Specify
alttext for images to improve accessibility. - Regularly monitor and update your responsive image solution and ensure compatibility with the latest WordPress version.
- Test your website on different devices and screen sizes to ensure optimal image display.
How can I optimize my responsive images for better performance on my WordPress site?
To optimize your responsive images for better performance on your WordPress site, you can follow these tips:
- Use image compression techniques to reduce file size without significant loss of quality.
- Specify appropriate image dimensions in the
sizesattribute to minimize unnecessary data transfer. - Leverage caching plugins to optimize image delivery.
- Consider lazy loading images to improve initial page load time.
- Implement a content delivery network (CDN) to serve images from geographically closer servers.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.