
Custom CSS in WordPress
Custom CSS (Cascading Style Sheets) empowers WordPress users to take control of their website’s style and create a visually captivating online presence. In this comprehensive guide, we will delve into the realm of custom CSS in WordPress, exploring its significance, benefits, and practical implementation. Whether you’re a beginner or an experienced developer, this article will equip you with the knowledge and tools needed to harness the power of custom CSS and transform your WordPress site.

Custom CSS in WordPress
The Role of CSS in Website Styling
Before we dive into the realm of custom CSS, let’s explore the fundamental role CSS plays in website styling. CSS, short for Cascading Style Sheets, is a coding language that controls the visual presentation and layout of HTML elements on a webpage. It acts as a separate layer, working in harmony with HTML to create visually appealing and consistent designs.
Within CSS, you can define various properties such as colours, fonts, sizes, margins, and positioning. By assigning specific styles to HTML elements, you can tailor the appearance of your website to match your brand identity, create engaging user experiences, and ensure visual consistency throughout your web pages.
The Importance of Custom CSS in WordPress
While WordPress offers a wide range of pre-designed themes, custom CSS allows you to take your website’s aesthetics to the next level. Let’s explore the significance of custom CSS in WordPress:
- Tailored Visual Identity: Custom CSS enables you to create a unique visual identity for your website. By modifying existing styles or introducing new ones, you can align your website’s appearance with your brand, making a lasting impression on your visitors.
- Flexibility and Control: With custom CSS, you have complete control over the visual elements of your website. You can fine-tune typography, adjust the spacing, create custom layouts, and bring your design ideas to life, all without the need for extensive coding knowledge.
- Responsive Design: Custom CSS plays a vital role in ensuring a seamless user experience across different devices. By utilizing media queries and responsive design techniques, you can optimize your website’s layout and style for various screen sizes, ensuring your content looks great on desktops, tablets, and smartphones.
- Plugin and Theme Compatibility: Custom CSS allows you to bridge the gap between your chosen theme and desired styling. You can override theme styles or make specific adjustments to accommodate plugins, ensuring a cohesive and visually appealing website.
How to Add Custom CSS in WordPress
Adding custom CSS to your WordPress site is easier than you might think. Let’s explore two common methods for incorporating custom CSS:
WordPress Customizer
The WordPress Customizer provides a user-friendly interface for customizing various aspects of your WordPress site, including adding custom CSS. Here’s a step-by-step guide to using the WordPress Customizer:
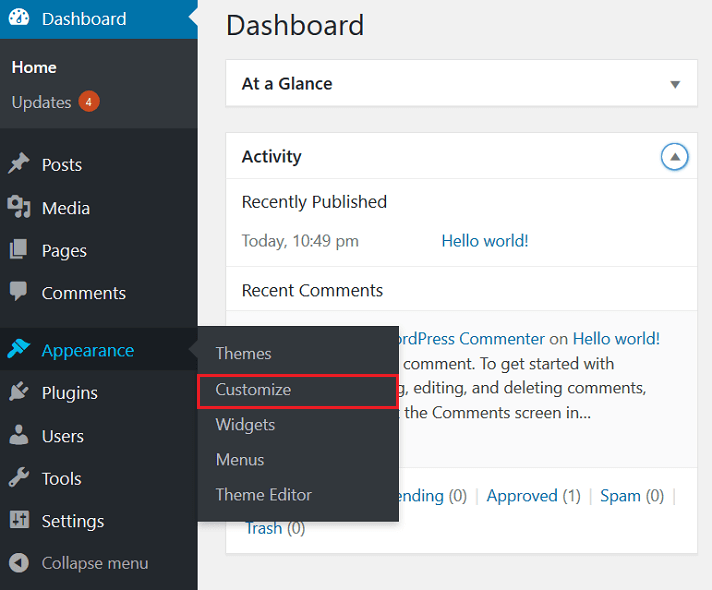
- Log in to your WordPress admin dashboard.
- Navigate to “Appearance” and click on “Customize.”

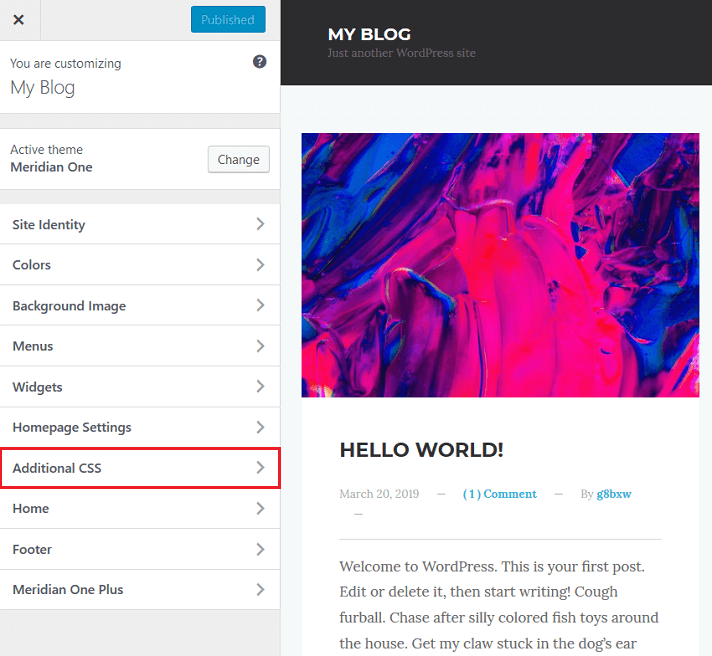
- Within the Customizer, look for the “Additional CSS” option or a similar label.

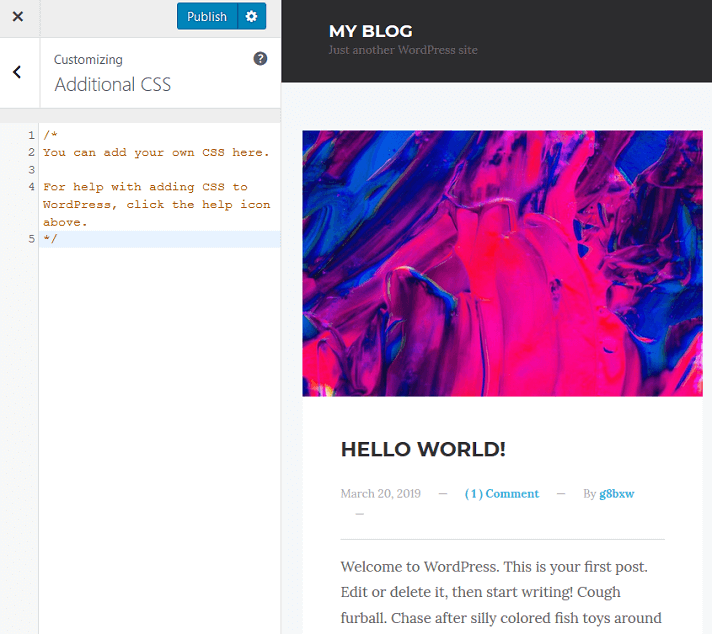
- Click on that option to open the CSS editor.

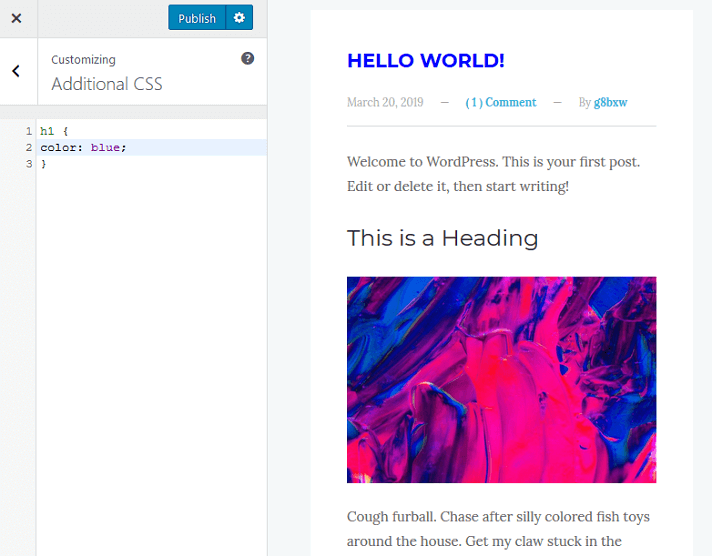
- You can now add your custom CSS code in the provided editor.

- Once you’re satisfied with your CSS modifications, click on “Publish” to save the changes.
The WordPress Customizer allows you to preview the changes in real time, ensuring you achieve the desired look and feel for your website.
Dedicated CSS Plugins
WordPress offers a wide range of dedicated CSS plugins that simplify the process of adding custom CSS. These plugins provide additional features and flexibility, making them suitable for users with varying levels of coding experience. Here’s a step-by-step guide to using a dedicated CSS plugin:
- Log in to your WordPress admin dashboard.
- Navigate to “Plugins” and click on “Add New.”
- In the search bar, type the name of the CSS plugin you want to use (e.g., “Simple Custom CSS and JS“, “WP Add Custom CSS” etc.).
- Install and activate the desired plugin from the search results.
- Once activated, you’ll typically find a new menu item in your WordPress dashboard labelled “Custom CSS” or similar.
- Click on that menu item to access the CSS editor provided by the plugin.
- In the editor, you can enter your custom CSS code.
- Save the changes, and the plugin will handle the rest, ensuring your custom CSS is applied to your website.
Dedicated CSS plugins often provide advanced features such as code minification, syntax highlighting, and the ability to target specific pages or elements with your CSS modifications.

How to Add Custom CSS in WordPress
Common Errors and Troubleshooting
While adding custom CSS to your WordPress site can be a seamless process, occasional challenges may arise. Here are some common errors and troubleshooting tips to help you overcome them:
Changes Not Reflecting
Sometimes, after adding custom CSS, you may not see the desired changes on your website. This issue can occur due to caching. To address this, follow these steps:
- Clear your browser cache by pressing Ctrl + Shift + Delete (Windows) or Command + Shift + Delete (Mac) and selecting the appropriate options.
- If you have a caching plugin installed on your WordPress site, clear the cache from your WordPress admin dashboard.
- Reload your website to see if the changes now appear.
Syntax Errors
Syntax errors in your custom CSS code can prevent it from being applied correctly. To resolve syntax errors:
- Double-check your CSS code for missing or mismatched brackets, semicolons, or other syntax-related issues.
- Ensure that all CSS selectors and property-value pairs are written correctly.
- Consider using CSS linting tools or integrated development environments (IDEs) to help identify syntax errors.
Specificity Conflicts
Specificity conflicts occur when multiple CSS rules target the same element with different specificity levels. This can result in unexpected styling outcomes. To overcome specificity conflicts:
- Review your CSS code and ensure that your selectors are specific enough to target the desired elements accurately.
- Consider using more specific selectors or the !important declaration to override conflicting styles.
Theme and Plugin Interference
In some cases, themes or plugins may interfere with custom CSS styles. If you encounter compatibility issues:
- Disable one plugin at a time to identify any conflicts.
- Consult the documentation or support resources of the conflicting theme or plugin for workarounds or alternative solutions.
- Consider using alternative themes or plugins that are known to work well with custom CSS.

How to Add Custom CSS in WordPress: Common Errors and Troubleshooting
Conclusion
In conclusion, custom CSS is a powerful tool that empowers WordPress users to unleash their creativity and take control of their website’s style. By understanding the role of CSS in website styling, grasping the importance of custom CSS in WordPress, and learning how to add it to your website effectively, you can elevate your web design to new heights.
So, don’t hesitate to explore the world of custom CSS and experiment with different styles and layouts. With the flexibility and control it offers, you can create visually stunning websites that captivate your audience and leave a lasting impression. Embrace the power of custom CSS, and watch your WordPress site transform into a true reflection of your unique vision and brand.
FAQs
What is custom CSS in WordPress?
Custom CSS in WordPress refers to the ability to add personalized CSS code to modify the appearance and style of a WordPress website. It allows users to override the default styles of their chosen theme or plugins and customize the design according to their preferences.
Why is custom CSS important in WordPress?
Custom CSS is essential in WordPress as it provides users with the flexibility and control to tailor their website’s visual identity. It allows you to create a unique brand presence, adjust the styling to match your desired aesthetics, and ensure consistency throughout your website. Custom CSS also enables responsive design and compatibility with various themes and plugins.
How can I add custom CSS to my WordPress site?
You can add custom CSS to your WordPress site using two common methods:
a) WordPress Customizer: Access the WordPress Customizer through your admin dashboard, navigate to “Appearance” and click on “Customize.” Look for the “Additional CSS” option or similar and enter your custom CSS code in the provided editor. Save the changes to apply the custom CSS to your website.
b) Dedicated CSS Plugins: Install and activate a dedicated CSS plugin from the WordPress Plugin Directory. Access the plugin’s settings or menu item in your WordPress dashboard and enter your custom CSS code in the provided editor. Save the changes, and the plugin will handle applying the custom CSS to your website.
What are the different methods for adding custom CSS to WordPress?
The two primary methods for adding custom CSS to WordPress are:
a) Using the WordPress Customizer’s “Additional CSS” option.
b) Installing and activating a dedicated CSS plugin.
These methods offer user-friendly interfaces and allow you to enter your custom CSS code for application on your WordPress site.
What is the best way to add custom CSS in WordPress?
The best way to add custom CSS in WordPress depends on personal preference and specific requirements. Both the WordPress Customizer and dedicated CSS plugins offer convenient ways to add and manage custom CSS. Choose the method that aligns with your workflow and provides the desired features and functionality.
How can I edit or customize the CSS styles in WordPress?
To edit or customize CSS styles in WordPress, follow these steps:
a) Identify the CSS classes or IDs associated with the elements you want to modify. You can use web browser developer tools or inspect elements to find this information.
b) Access the CSS editor through the WordPress Customizer or a dedicated CSS plugin.
c) Write CSS rules targeting the identified classes or IDs and define the desired styles.
d) Save the changes, and the custom CSS will be applied to the corresponding elements on your website.
What are some common errors that may occur when adding custom CSS to WordPress?
Some common errors when adding custom CSS to WordPress include:
- Changes not reflecting on the website due to caching.
- Syntax errors in the CSS code.
- Specificity conflicts between CSS rules.
- Compatibility issues with themes or plugins.
How can I troubleshoot common errors when adding custom CSS to WordPress?
To troubleshoot common errors when adding custom CSS to WordPress:
- Clear your browser cache and any WordPress caching plugins.
- Double-check your CSS code for syntax errors, missing brackets, or semicolons.
- Ensure your CSS selectors are specific enough to target the desired elements accurately.
- Disable plugins one by one to identify any compatibility issues.
- Refer to the documentation or support resources of themes or plugins for troubleshooting guidance.
Where can I learn more about CSS and how to use it in WordPress?
To learn more about CSS and its usage in WordPress, you can explore the following resources:
- Online tutorials and courses on CSS and web development platforms like Udemy, Codecademy, and W3Schools.
- WordPress-related websites and blogs that provide CSS tips and tutorials.
- WordPress.org forums and community support where you can find discussions and expert advice on CSS customization.
What are some popular plugins for adding custom CSS to WordPress?
Some popular plugins for adding custom CSS to WordPress are:
- Simple Custom CSS and JS
- WP Add Custom CSS
- Custom CSS Pro
- SiteOrigin CSS
- CSS Hero
These plugins offer user-friendly interfaces, additional features, and compatibility with different versions of WordPress. Choose a plugin based on your specific requirements and preferences.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.