
An incredible aspect concerning the new WordPress block editor (Gutenberg) is that you aren’t simply restricted to the normal blocks. That is, you can likewise introduce WordPress block modules to include a wide range of new substance and format blocks.
With these blocks, you can make the block editorial manager feel significantly more like a page manufacturer, where you’re ready to effortlessly make multi-section formats, embed styled content – like tributes or an evaluating table – in addition to a ton more.
To enable you to find a portion of your choices, I’ve gathered the best block modules for Gutenberg.
Let’s get started…
The Best Gutenberg Blocks Plugins to Expand the Editor
Kadence Blocks

We should begin with one of the most mainstream new block modules – Kadence Blocks.
While Kadence Blocks adds some new content blocks, the most one of a kind thing is the new layout options it gives you, which makes it a decent alternative to combine with the various modules on this rundown.
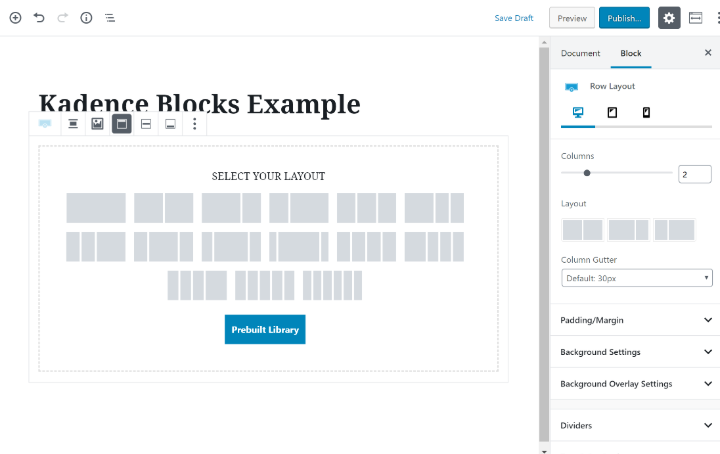
In particular, I’m discussing the new Row Layout block it includes. With this block, you can make your own adjustable line/section designs contained some other blocks.
When you embed it, you’ll have the option to pick your ideal segment structure, and you can likewise physically modify the width of every section utilizing intuitive:

Or on the other hand, you can likewise embed pre-constructed block formats from the library.
Past making custom widths, you can likewise include foundations and outskirts and control responsive design.
Notwithstanding the Row Layout square, Kadence Blocks likewise includes 8 different sections for:
- Spacer/divider
- Advanced Button
- Icon
- Advanced Heading
- Tabs
- Info Box
- Accordion
- Icon List
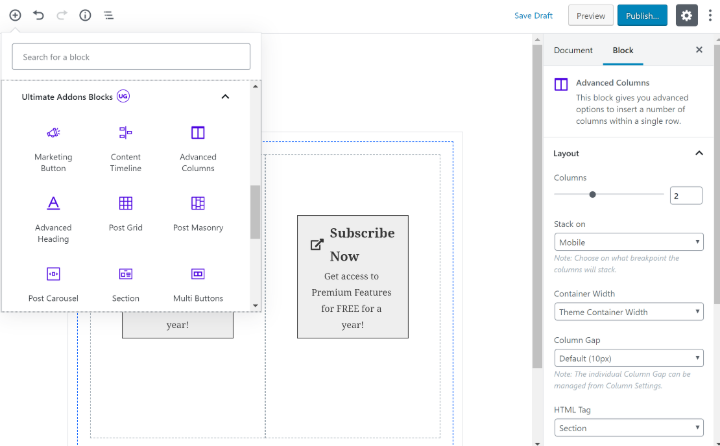
Ultimate Addons for Gutenberg

Ultimate Addons for Gutenberg is a lot of new obstructs from Brainstorm Force, similar creators of correspondingly named addon sets for the Elementor and Beaver Builder page developer modules.
This one gives you both a new format and new substance blocks.
On the design front, you get blocks for Advanced Columns and Section. The Section block gives you an approach to “wrap” different blocks and assists with foundations, dispersing, and other gathering level settings and the Advanced Columns gives you a comparative degree of profundity as Kadence Blocks, however, I see Kadence Blocks as somewhat more user-accommodating with regards to changing segment widths.
Concerning the new substance blocks, you huge amounts of new alternatives. Here’s a partial list of probably the most striking ones:
- Propelled Heading
- Call to action
- Structure styles for Contact Form 7 and Gravity Forms
- Content timetable
- Marketing Button
- Different approaches to show blog entries, including a merry go round, framework, and stonework format
- Price list
- Testimonials
- Team Members

Stackable

Stackable comes in both free and premium forms and offers a huge amount of new substance obstructs for Gutenberg.
It was one of the soonest module adopters of Gutenberg, and it’s stayed to end up one of the most prominent alternatives, with more than 10,000 locales utilizing it.
At the time that I’m composing this post, you get over 23+ new sections. Here’s a partial list of a portion of the features:
- Counter
- Testimonial
- Team Member
- Video Popup
- Pricing Box
- Picture Box
- Call to action
- Posts Card
You can see demos for the majority of the squares at the Stackable website.
Past the free form at WordPress.org, there’s likewise an excellent rendition that includes support for:
- Premium formats
- More impacts, as new float impacts
- A CSS customizer
- Some other littler highlights
The excellent form begins at $29 for use on a solitary site.
CoBlocks

CoBlocks is an extraordinary looking arrangement of design and substance obstructs that as of late had the differentiation of being obtained by GoDaddy. Indeed, facilitating/space mammoth!
One of the most flexible new hinders in CoBlocks is its resizable lines/sections. Like a portion of the different modules that include this style of a block, this encourages you to make some progressively one of a kind and confounded designs with the block editorial manager.
Past that, you get 17+ different sections – here are a portion of the features:
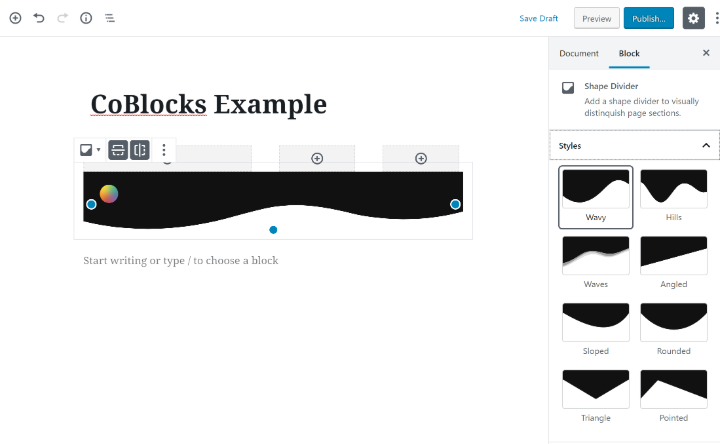
- Shape Divider – gives you a chance to make some extremely flawless format impacts
- Media Card
- Creator Profile
- Snap to Tweet
- Dynamic Separator
- Pricing Table
Here’s a gander at what sorts of things you can do with the new Shape Divider square:

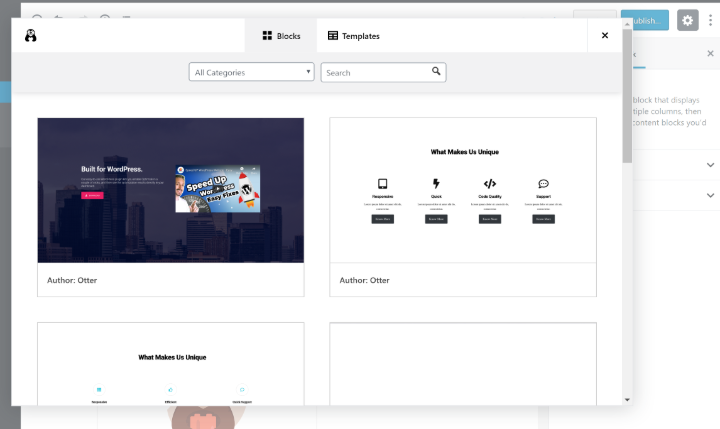
Otter

There are two sections to Otter. To begin with, it includes 12+ new substance hinders that you can use in your designs. At that point, it likewise includes pre-made templates (worked with hinders) that you can embed into the block editor.
Here is a portion of the features:
- Segment – gives you a chance to pick distinctive segment formats and additionally embed one of the premade templates from the layout library
- Module Card – gives you a chance to insert the subtleties for a module from WordPress.org
- Testimonials
- Pricing table
- About the Author

Also, this is what it would appear that to embed a layout using the Section.
Lazy Blocks

Lazy Blocks is one of a kind since it doesn’t include any new obstructs without anyone else’s input. Rather, Lazy Blocks gives you the capacity to include your custom Gutenberg hinders, without expecting to compose a solitary line of JavaScript.
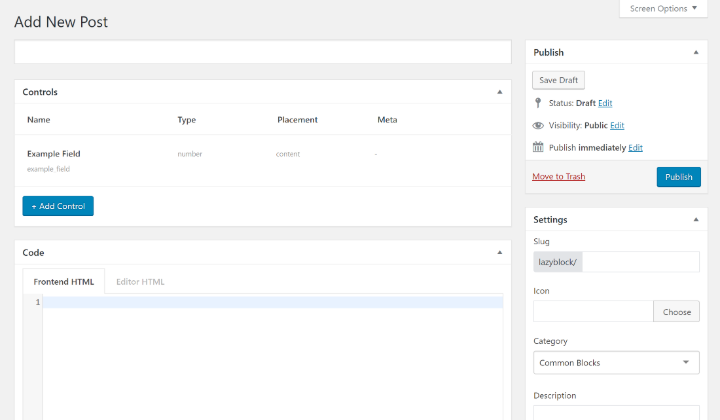
Basically, you’ll “construct” your custom section by picking which fields you need to gather data for. At that point, you can utilize straightforward HTML/CSS and labels to control how the majority of that data looks on the frontend:

In the event that you’ve at any point worked with the Pods module, it’s very like the methodology that Pods employments.
While you’ll unquestionably require some essential HTML and CSS to benefit from this module, it’s about the least difficult arrangement you’ll see as ready to make your own section in Gutenberg.
Atomic Blocks

Alongside Stackable, Atomic Blocks is another early adopter of the Gutenberg. It’s a module from Array Themes, which has since been obtained by WP Engine. So like CoBlocks, Atomic Blocks is sponsored by a major player in the WordPress space.
Atomic Blocks doesn’t accompany any excessively extravagant blocks. Rather, it just gives you some straightforward, utilitarian (yet attractive) obstructs that prove to be useful in an assortment of circumstances. Presently, it offers 13 sections for:
- Pricing
- Post Grid
- Compartment
- Testimonial
- Inline Notice
- Accordion
- Share Icons
- CTA
- Adjustable Button
- Spacer and Divider
- Creator Profile
- Drop Cap
- Email newsletter

Past that, another one of a kind thing about the Atomic Blocks plugin is that you can likewise match it with the committed Atomic Blocks theme for a brought together encounter. In any case, you unquestionably don’t need to do that, and the module works with any subject.
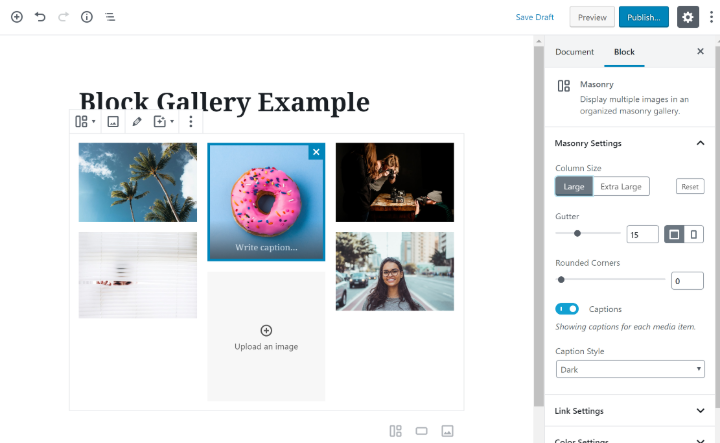
Block Gallery

Block Gallery is from a similar developer as CoBlocks, which means it was additionally part of the GoDaddy procurement.
In any case, while CoBlocks is increasingly centred around broadly useful blocks, Block Gallery is centred around helping you show photograph displays in your designs, with devoted sections for:
- Masonry Gallery
- Fullscreen Stacked Gallery
- Slider

So in case you’re searching for an incredible looking approach to show pictures in the block editorial manager, this one is an outstanding alternative.
Resume
These modules help upgrade the new WordPress blocks supervisor by giving you more alternatives with regards to design and substance.
Be that as it may, despite everything you’ll have to comprehend the default block editor interface to capitalize on these modules.
In the event that despite everything you haven’t gone “in with no reservations” with the new editor, I have a few presents on getting you up to speed. Initially, you can check out my WordPress block manager step by step guide.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.