Today having an engaging and visually appealing online presence is crucial. Whether you’re an individual looking to showcase your portfolio or a business aiming to attract more customers, a well-designed website or advertisement can make a significant difference. To achieve this, many professionals turn to web design tools like Google Web Designer, a versatile and user-friendly application developed by Google. In this article, we will explore the features, benefits, and best practices of using Google Web Designer, as well as provide examples of its applications and compare it with other popular design tools.
What is Google Web Designer?
Google Web Designer is a powerful web design tool that enables users to create interactive and visually stunning web content. It is a free application developed by Google, primarily aimed at designers and advertisers. With Google Web Designer, users can easily design and build engaging HTML5-based advertisements, websites, and other interactive elements, all without requiring advanced coding skills.

What is Google Web Designer?
Features of Google Web Designer
User-friendly interface
One of the key advantages of Google Web Designer is its intuitive and user-friendly interface. The application provides a visually appealing workspace where designers can create and customize various elements of their designs. The drag-and-drop functionality allows for easy placement and arrangement of elements, making the design process more efficient and enjoyable.
Design tools and templates
Google Web Designer offers a wide range of design tools and templates to help kickstart the creative process. From text and shape tools to image editing capabilities, designers have access to a comprehensive toolkit. Additionally, the application provides pre-designed templates that can be customized to fit specific design requirements, saving time and effort.
HTML5 and CSS3 support
As the web continues to evolve, compatibility with the latest web standards is crucial. Google Web Designer fully supports HTML5 and CSS3, ensuring that designs created in the application are modern and compatible with various devices and browsers. This support allows for the seamless integration of advanced features and animations into web content.
Animation and interactive elements
Adding life and interactivity to web content is essential to engage visitors. Google Web Designer offers powerful animation tools that enable designers to create eye-catching and dynamic animations with ease. Moreover, the application allows for the inclusion of interactive elements such as buttons, menus, and forms, enhancing the user experience and driving user engagement.
Integration with other Google products
As part of the Google ecosystem, Google Web Designer seamlessly integrates with other Google products. This integration enables designers to utilize assets from Google Drive and Google Fonts, further expanding their design possibilities. Additionally, Google Web Designer supports direct integration with Google Ads, making it an ideal tool for creating visually appealing and high-performing advertisements.
Multi-platform compatibility
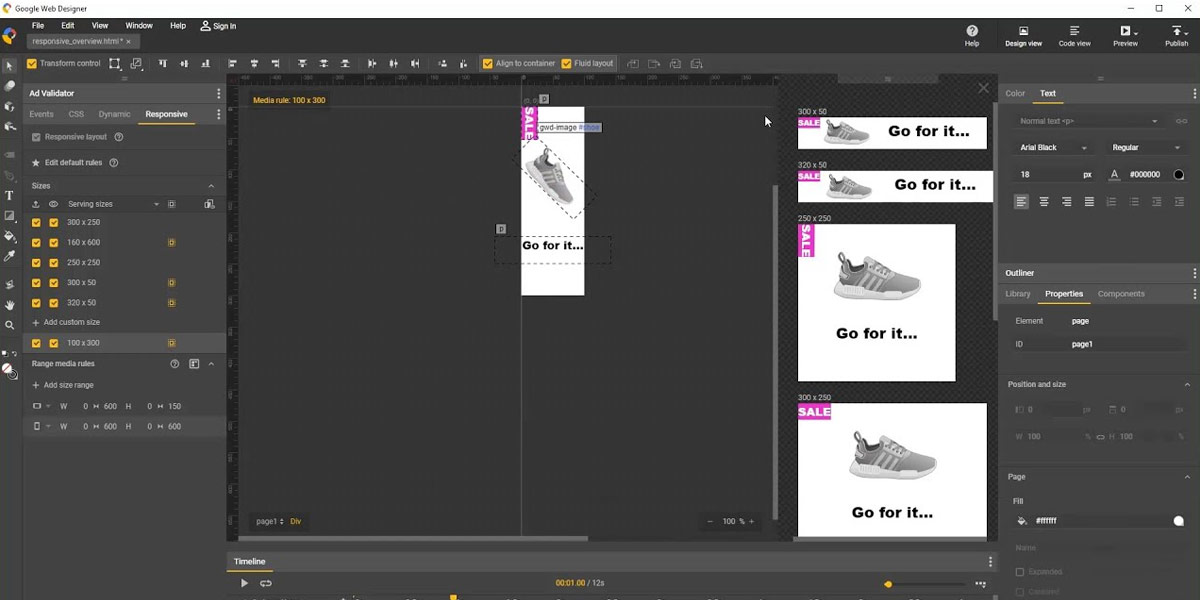
With the increasing diversity of devices used to access the web, ensuring a consistent experience across platforms is essential. Google Web Designer addresses this challenge by providing responsive design capabilities. Designs created in Google Web Designer can adapt and optimize their layout and appearance based on the device they are viewed on, ranging from desktops to smartphones and tablets.

Google Web Designer: Features
Benefits of using Google Web Designer
Designing web content with Google Web Designer offers numerous benefits for both professionals and beginners alike. Let’s explore some of the advantages this tool brings to the table.
Simplified design process
Thanks to its user-friendly interface and drag-and-drop functionality, Google Web Designer simplifies the design process. Designers can focus on their creativity without getting caught up in complex coding or technical intricacies. This ease of use enables faster project completion, allowing designers to bring their ideas to life efficiently.
Cross-device compatibility
In the modern era of mobile devices and varying screen sizes, ensuring cross-device compatibility is crucial. Google Web Designer addresses this challenge by providing responsive design capabilities. Designs created in Google Web Designer can automatically adapt to different screen sizes, ensuring a consistent and visually appealing experience for users, regardless of the device they are using.
Enhanced user experience
Designing web content with Google Web Designer allows for the creation of interactive and engaging elements. By incorporating animations, interactive menus, and other interactive elements, designers can provide users with a rich and immersive experience. This enhanced user experience can lead to increased user engagement, longer website visit durations, and higher conversion rates.
Time and cost efficiency
Google Web Designer streamlines the design process, allowing designers to create visually appealing content efficiently. By reducing the need for complex coding and providing intuitive design tools, Google Web Designer saves valuable time. Additionally, since the application is freely available, it eliminates the need for costly design software licenses, making it a cost-effective solution for both individuals and businesses.
Integration with Google Ads
For advertisers, Google Web Designer offers seamless integration with Google Ads. This integration enables designers to create visually stunning and high-performing advertisements directly within the application. By leveraging the power of Google Ads and combining it with the design capabilities of Google Web Designer, advertisers can create compelling ads that capture the attention of their target audience.

Google Web Designer: Benefits of using
How to use Google Web Designer
Using Google Web Designer is a straightforward process. Here are the basic steps to get started:
Installing Google Web Designer
To begin using Google Web Designer, you first need to download and install the application. Visit the official Google Web Designer website and follow the provided instructions for installation. Once the installation is complete, you can launch the application and begin designing.
Creating a new project
After launching Google Web Designer, you can start a new project by selecting “File” from the menu and then choosing “New.” This will open a new project with a blank canvas, ready for your creative input.
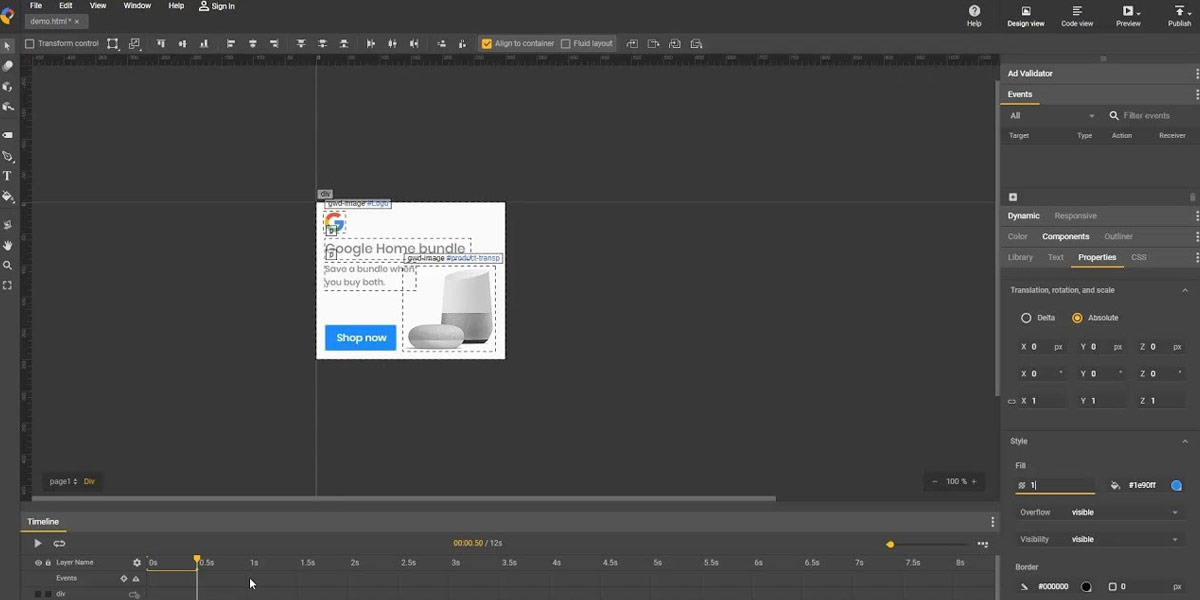
Designing and customizing elements
Once you have a new project open, you can start designing by adding and customizing elements. Use the design tools available, such as text, shapes, images, and buttons, to create your desired layout. With the drag-and-drop functionality, you can easily position and resize elements on the canvas.
Adding animation and interactivity
To bring your design to life, Google Web Designer offers a range of animation and interactivity options. Use the timeline feature to create animations for individual elements or groups of elements. You can also add interactive elements such as buttons or menus, defining their behaviour and linking them to specific actions or web pages.
Previewing and publishing your design
Once you are satisfied with your design, you can preview how it will look and function by selecting the preview option within Google Web Designer. This allows you to see how your design will appear on different devices and browsers. When you’re ready to publish, Google Web Designer provides options to export your design as HTML, images, or a specific format suitable for Google Ads.

Google Web Designer: How to use
Best practices for using Google Web Designer
To make the most out of Google Web Designer, consider the following best practices:
Keep designs simple and clean
When designing with Google Web Designer, simplicity is key. Focus on creating clean and visually appealing designs that effectively communicate your message. Avoid cluttering your design with unnecessary elements or excessive animations, as they can distract and overwhelm users.
Optimize for performance
As web content becomes more interactive and visually rich, it’s important to consider performance. Optimize your designs by minimizing file sizes and reducing the number of HTTP requests. This ensures fast loading times, providing a smooth user experience.
Test across different devices and browsers
Since web content created with Google Web Designer is intended to be viewed on various devices and browsers, it’s crucial to test your designs across different platforms. Ensure that your design functions as intended and appears visually appealing on desktops, laptops, smartphones, and tablets. Test it on different web browsers to ensure compatibility and a consistent experience.
Utilize responsive design techniques
To cater to the ever-increasing variety of screen sizes, utilize responsive design techniques when creating your web content. Google Web Designer offers responsive design capabilities, allowing your designs to adapt and scale to different devices. Take advantage of this feature to provide a seamless experience for users, regardless of the device they are using.
Stay up to date with new features and updates
Google Web Designer continually evolves, introducing new features and updates to enhance the design experience. Stay informed about new releases and updates to take advantage of the latest tools and functionalities. Keeping up with the latest developments ensures that your designs stay fresh and relevant.

Google Web Designer: Best practices
Examples of Google Web Designer in action
Google Web Designer can be utilized in various ways to create engaging and interactive web content. Here are some examples of its applications:
Creating engaging banner ads
Google Web Designer is widely used for designing captivating banner advertisements. With its animation tools and interactive features, designers can create visually appealing ads that catch the viewer’s attention and drive clicks and conversions.
Designing interactive web content
From interactive infographics to interactive landing pages, Google Web Designer enables designers to create engaging web content. By incorporating animations, interactivity, and multimedia elements, designers can provide an immersive experience for users.
Building rich media advertisements
With Google Web Designer, designers can build rich media advertisements that go beyond static images or text. The application supports the inclusion of videos, slideshows, and other multimedia elements, enabling the creation of highly interactive and attention-grabbing ads.
Developing HTML5-based websites
Google Web Designer can be used to design complete websites, leveraging its HTML5 and CSS3 capabilities. Designers can create visually stunning and responsive websites that adapt to different screen sizes and provide an exceptional user experience.

Google Web Designer: Examples of Google Web Designer in action
Limitations and considerations
While Google Web Designer offers many advantages, it’s important to be aware of its limitations and considerations:
The learning curve for beginners
For individuals new to web design or with limited technical knowledge, there may be a learning curve when using Google Web Designer. Familiarizing oneself with the application’s interface, tools, and features may take time and practice. However, with dedication and exploration, beginners can quickly become proficient.
Compatibility with older browsers
Google Web Designer primarily focuses on modern web standards, which may not be fully compatible with older web browsers. It’s crucial to test your designs across different browsers and versions to ensure proper functionality and visual consistency.
File size limitations
Since Google Web Designer aims to create visually rich and interactive content, the file sizes of designs can become large. This can potentially impact loading times, especially for users with slower internet connections. Optimize your designs by compressing images and minimizing file sizes to mitigate this issue.
Lack of advanced coding capabilities
While Google Web Designer provides a user-friendly interface for designing web content, it may not offer the advanced coding capabilities desired by experienced developers. The application focuses on simplifying the design process and may not be suitable for complex coding or customization requirements.

Google Web Designer: Limitations and Considerations
Comparison with other web design tools
To provide a broader perspective, let’s compare Google Web Designer with other popular web design tools:
Adobe Dreamweaver
Adobe Dreamweaver is a comprehensive web design and development tool that offers extensive coding capabilities and a visual design interface. It caters to both beginners and advanced users, allowing for greater customization and control over web designs. However, Dreamweaver has a steeper learning curve and is a paid software, unlike Google Web Designer.
Canva
Canva is a web-based design tool that primarily focuses on graphic design and provides templates for various design projects. It offers an easy-to-use drag-and-drop interface and is suitable for individuals and businesses looking to create visually appealing designs quickly. However, Canvas’s capabilities are more limited compared to Google Web Designer, which is specifically tailored for web design and interactivity.
Sketch
Sketch is a popular design tool widely used by professionals for creating user interfaces and web designs. It provides a robust set of design tools and features, including advanced prototyping capabilities. Sketch is primarily available for macOS, which limits its accessibility compared to Google Web Designer, which is compatible with multiple operating systems.
Figma
Figma is a cloud-based design tool that enables real-time collaboration among team members. It offers a wide range of design features and supports both vector and raster graphics. Figma’s collaborative nature makes it an excellent choice for design teams, but it may lack some of the animation and interactivity capabilities found in Google Web Designer.

Google Web Designer: Comparison with other web design tools
Conclusion
Google Web Designer is a versatile and user-friendly web design tool that simplifies the process of creating engaging and interactive web content. With its intuitive interface, animation tools, and integration with Google products, it provides designers with the necessary tools to bring their creative visions to life. Whether you’re designing banner ads, interactive websites, or rich media advertisements, Google Web Designer offers a range of features and benefits that enhance the design process and elevate the user experience.
Harness the power of Google Web Designer to create visually stunning and engaging web content that captivates your audience. Start exploring the possibilities and unlock your creativity with this powerful design tool.
FAQs
What is Google Web Designer?
Google Web Designer is an advanced web application developed by Google that allows you to design and build HTML5 ads, images, videos, and other web content for your business.
Does Google have a web design tool?
Yes, Google Web Designer serves as Google’s web design tool, providing users with the ability to create visually appealing and interactive web content.
What are the benefits of Google Web Designer?
Google Web Designer offers several benefits, including the power to create beautiful and compelling videos, images, and HTML5 ads. It also provides animation and interactive elements to enhance your content creation.
Is Google Web Designer easy to use?
Google Web Designer is designed to be user-friendly, providing a drag-and-drop interface and a range of common design tools. While some familiarity with web design concepts may be helpful, it is accessible for users of varying skill levels.
How can I utilize the features and functionality of Google Web Designer to create content?
To make the most of Google Web Designer, you can explore its features such as the Text tool integrated with Google Web Fonts, Shapes tool, Pen tool, and 3D tools. These components enable you to create interactive and visually appealing web content.
What types of components are available in Google Web Designer?
Google Web Designer offers various components such as text elements, shapes, and 3D tools. These tools can be used to create engaging and interactive content.
How can I create interactive HTML5 ads and other web content using Google Web Designer?
Google Web Designer provides a platform to create interactive HTML5 ads and web content by utilizing its drag-and-drop interface, animation features, and interactive elements. You can incorporate these tools to design engaging and interactive experiences for your audience.
Are there any tutorials available for Google Web Designer?
Yes, there are tutorials available for Google Web Designer. You can find them on platforms like YouTube, where you’ll find videos that walk you through the process of using Google Web Designer to create various types of content.
Can I download Google Web Designer for free?
Yes, Google Web Designer is available as a free download. You can visit the official website or other trusted sources to download and install the application.
Is there a course or certification available for Google Web Designer?
While Google Web Designer itself does not offer a specific certification, you can find online courses and resources that provide training on using Google Web Designer effectively. These courses can help you enhance your skills and knowledge in utilizing the tool for web design purposes.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.