
If you are a graphic designer, illustrator, or artist, you know how time-consuming it can be to navigate through the many menus and panels in Adobe Illustrator. Thankfully, keyboard shortcuts are a great way to speed up your workflow and increase your productivity. In this article, we’ll explore the most useful Illustrator keyboard shortcuts that you can use to streamline your work and take your designs to the next level.
Illustrator Keyboard Shortcuts
Adobe Illustrator is a powerful tool that offers endless possibilities for creating stunning graphics and illustrations. However, navigating through the many menus and panels can be time-consuming and frustrating. That’s why using keyboard shortcuts is essential to improve your workflow and increase your efficiency. In this article, we’ll explore some of the most useful Illustrator keyboard shortcuts that can save you time and help you create amazing designs.
Why Keyboard Shortcuts Matter
Using keyboard shortcuts can help you work faster and more efficiently by reducing the need to navigate through menus and panels with your mouse. They also reduce the strain on your hands and wrists, especially if you’re working on a large project for an extended period. Additionally, by using shortcuts, you can easily access and execute commands that might be buried deep within the menus or panels, making your workflow smoother and more productive.
Basic Shortcuts for Navigation and Selection

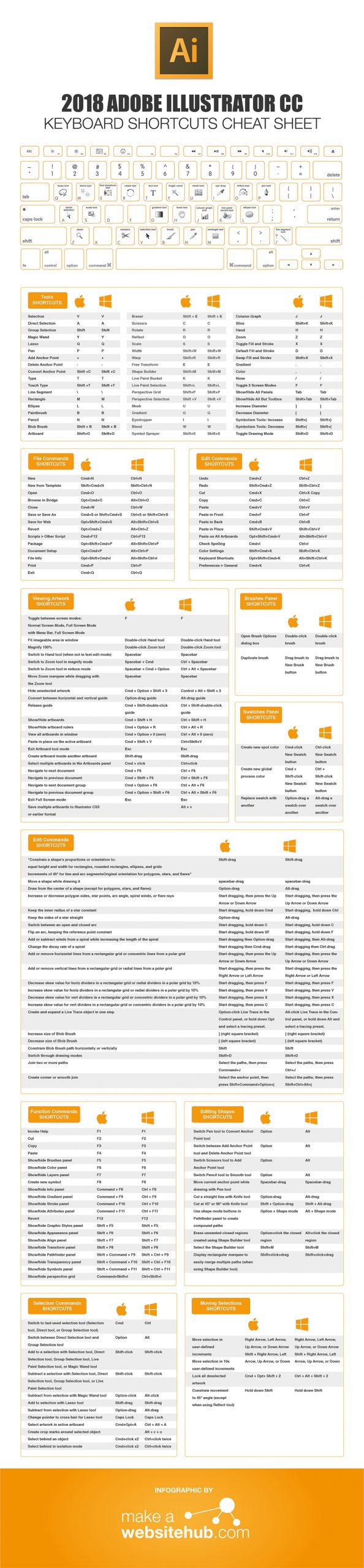
Illustrator Keyboard Shortcuts
Source: Make A Website Hub
Navigating and selecting objects in Illustrator is one of the most fundamental tasks. Here are some essential shortcuts to help you do it more quickly and easily:
Zooming and Panning
- Zoom in: Cmd/Ctrl + +
- Zoom out: Cmd/Ctrl + –
- Zoom to fit: Cmd/Ctrl + 0
- Pan: Spacebar
Selection and Deselection
- Select all: Cmd/Ctrl + A
- Deselect all: Cmd/Ctrl + Shift + A
- Select next object: Tab
- Select previous object: Shift + Tab
Copying and Pasting
- Copy: Cmd/Ctrl + C
- Paste: Cmd/Ctrl + V
- Cut: Cmd/Ctrl + X
Undo and Redo
- Undo: Cmd/Ctrl + Z
- Redo: Cmd/Ctrl + Shift + Z
Shortcuts for Creating and Editing Shapes
Creating and editing shapes is one of the primary tasks in Illustrator. Here are some shortcuts to help you with it:
Basic Shapes
- Rectangle tool: M
- Ellipse tool: L
- Line tool: \
- Polygon tool: /
Transformations
- Rotate: R
- Scale: S
- Shear: O
- Reflect: E
Path Editing
- Direct Selection tool: A
- Pen tool: P
- Convert Anchor Point tool: Shift + C
- Add Anchor Point tool: \
- Delete Anchor Point tool: –
Shortcuts for Working with Text
Working with text is another crucial task in Illustrator. Here are some shortcuts to help you do it more efficiently:
Text Tools
- Type tool: T
- Area Type tool: T (hold down Alt/Option to switch between the two)
- Vertical Type tool: Shift + T
- Vertical Area Type tool: Shift + T (hold down Alt//Option)
Text Formatting
- Bold: Cmd/Ctrl + Shift + B
- Italic: Cmd/Ctrl + Shift + I
- Underline: Cmd/Ctrl + Shift + U
- Strikethrough: Cmd/Ctrl + Shift + –
- Increase font size: Cmd/Ctrl + Shift + >
- Decrease font size: Cmd/Ctrl + Shift + <
Text Alignment and Spacing
- Align left: Cmd/Ctrl + Shift + L
- Align center: Cmd/Ctrl + Shift + C
- Align right: Cmd/Ctrl + Shift + R
- Justify: Cmd/Ctrl + Shift + J
- Increase line spacing: Option + Up Arrow
- Decrease line spacing: Option + Down Arrow
Shortcuts for Working with Layers
Layers are an essential part of any complex design, and Illustrator offers many shortcuts to help you work with them more efficiently:
Layer Management
- New layer: Cmd/Ctrl + L
- Duplicate layer: Cmd/Ctrl + J
- Merge selected layers: Cmd/Ctrl + E
- Lock layer: Cmd/Ctrl + 2
- Unlock all layers: Cmd/Ctrl + Option/Alt + 2
Layer Visibility
- Show/hide all layers: Option/Alt + Click on the eye icon
- Show/hide layer: Click on the eye icon
- Hide other layers: Cmd/Ctrl + Option/Alt + Click on eye icon
- Lock/unlock a layer: Click on the lock icon
Shortcuts for Managing Artboards
Artboards are another important feature of Illustrator, and there are many shortcuts to help you manage them effectively:
Artboard Navigation
- Next artboard: Option/Alt + Page Down
- Previous artboard: Option/Alt + Page Up
- Go to specific artboard: Option/Alt + Shift + Page Down/Up + artboard number
Artboard Management
- New artboard: Cmd/Ctrl + Option/Alt + P
- Duplicate artboard: Option/Alt + drag
- Delete artboard: Cmd/Ctrl + Shift + Delete
- Resize artboard: Shift + O
Shortcuts for Working with Brushes and Symbols
Brushes and symbols are powerful tools for creating complex designs quickly, and there are many shortcuts to help you use them efficiently:
Brushes
- Paintbrush tool: B
- Blob brush tool: Shift + B
- Calligraphic brush tool: Option/Alt + B
- Scatter brush tool: Shift + Option/Alt + B
Symbols
- New symbol: Cmd/Ctrl + F11
- Create a symbol from the selection: Cmd/Ctrl + F3
- Place symbol: Shift + drag
- Break link to symbol: Cmd/Ctrl + Shift + K
Advanced Shortcuts for Efficiency
Once you’ve mastered the basics, you can start using more advanced shortcuts to take your workflow to the next level:
Advanced Selection
- Select object behind: Cmd/Ctrl + Click
- Select the same fill colour: Cmd/Ctrl + Shift + A
- Select the same stroke colour: Cmd/Ctrl + Shift + Click
- Select all objects with a specific attribute: Cmd/Ctrl + Option/Alt + 2x click
Advanced Transformations
- Transform Again: Cmd/Ctrl + D
- Transform Each: Cmd/Ctrl + Shift + D
- Distort: Cmd/Ctrl + Option/Alt + Shift + D
- Envelope Distort: Cmd/Ctrl + Shift + E
Customizing Keyboard Shortcuts
If you find that some of the default keyboard shortcuts don’t work for you or you want to create your shortcuts for specific functions, you can customize keyboard shortcuts in Illustrator. Here’s how to do it:
- Go to Edit > Keyboard Shortcuts.
- Select the shortcut set you want to customize.
- Find the function you want to customize and click on it.
- Click in the New Shortcut field and press the keys you want to use for the shortcut.
- Click Assign to save the new shortcut.
Customizing keyboard shortcuts can save you a lot of time and make your workflow more efficient. Take some time to experiment with different shortcuts and find the ones that work best for you.
Conclusion
Illustrator is a powerful tool for creating complex vector graphics, and keyboard shortcuts can help you work more efficiently and save time. Whether you’re a beginner or an experienced user, mastering keyboard shortcuts is an essential skill that can take your workflow to the next level.
By learning the shortcuts for common tasks like creating shapes, managing layers, and navigating artboards, you can work faster and more efficiently. And by customizing shortcuts to fit your specific needs, you can tailor Illustrator to your workflow and boost your productivity even further.
So take some time to learn the shortcuts in this article and experiment with customizing them to fit your needs. With a little practice, you’ll be able to work faster and more efficiently in Illustrator than ever before.
FAQs
Can I use keyboard shortcuts in Illustrator on a Mac and PC?
Yes, the keyboard shortcuts are the same on both Mac and PC versions of Illustrator.
Can I customize keyboard shortcuts in Illustrator?
Yes, you can customize keyboard shortcuts in Illustrator to fit your specific needs.
What are some common keyboard shortcuts for creating shapes in Illustrator?
Some common keyboard shortcuts for creating shapes in Illustrator include:
- Rectangle: M
- Ellipse: L
- Polygon: /
How can keyboard shortcuts help me work more efficiently in Illustrator?
Keyboard shortcuts can save you time and reduce the amount of mouse clicking and scrolling required to complete tasks in Illustrator.
Are there any resources available for learning more Illustrator keyboard shortcuts?
Yes, there are many online resources and tutorials available for learning more Illustrator keyboard shortcuts. Some popular options include Adobe’s official website, YouTube tutorials, and online forums.
Are there any keyboard shortcuts for Adobe Photoshop?
Yes, Adobe Photoshop also has a wide range of keyboard shortcuts that can speed up your workflow. Check out this article for a comprehensive list of Photoshop keyboard shortcuts.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.