UX With Sketching
Is sketching essential for UX and UI designers? Indeed, if you consider sketching as a means of exploring problems and documenting potential solutions, then yes, it is crucial.
One of the most challenging tasks in any design process is capturing the initial idea. We’ve all spent countless hours brainstorming a creative solution for a project, only to lose the idea again. Sketching seems to be a brilliant solution to this problem.
In this guide, you’ll learn how to enhance your UX designs using sketching as a tool. First, we’ll answer the question of how drawing benefits design. Then, we’ll delve into the tools you’ll need, and finally, we’ll discuss what an effective sketching process looks like. By the end of this 3-minute read, you’ll have valuable new knowledge that will aid you as a designer.

Step-by-Step Instructions to Further Develop UX With Sketching
Why Sketching Is Important for Designers
When you start working on a project, it’s tempting to dive straight into high-resolution wireframes. However, in doing so, you run the risk of spending hours on every little detail, only to discover that the overall concept doesn’t work.
Sketching, unlike drawing, which is all about communicating an idea, is a free-flowing process that allows you to quickly get your ideas down on paper (yes, paper!).
If there’s one thing you take away from this guide, let it be this: sketches aren’t necessarily for clients, stakeholders, or showcasing on platforms like Dribbble. Sketches are primarily for you. They’re a non-formal way of rapidly making notes. Sketches will help you visualize all the potential directions to consider.
Sketching is about visualizing your ideas quickly and efficiently. When you’re sketching, you don’t have to worry about details, and you don’t have to worry about communicating with anyone else.
By sketching ideas without detail, you can quickly explore different solutions for a project. It’s fascinating how sketching can help you visualize an idea and iterate on it along the way with minimal effort.
So, what essential tools do you need?
What Tools Do You Need for Sketching?
Designers love new tools, but when it comes to sketching, there are very few, and you probably already have them at hand.
First and foremost, you will need paper. A notebook is fine; it doesn’t have to be high-quality paper. You’ll likely feel freer and less constrained if you ensure it’s inexpensive.
You’ll need something to leave a mark on the paper. A pencil is fine, as well as a pen, a ballpoint pen, or almost anything else. Don’t worry about an eraser; sketching isn’t about correcting mistakes, but you will need a sharpener if you’re using a pencil—never sketch with a blunt pencil!
Whatever tool you choose, it’s a good idea to have a thick marker, like a Sharpie, to highlight important details, and perhaps a fine pen to add small details if needed.
Lastly, make sure you have a timer at hand. A chess clock is ideal for a vintage aesthetic, but a timer on your phone works perfectly fine. The timer is to ensure that you don’t spend too much time on one sketch, so you don’t have the opportunity to get wrapped up in perfecting the details.
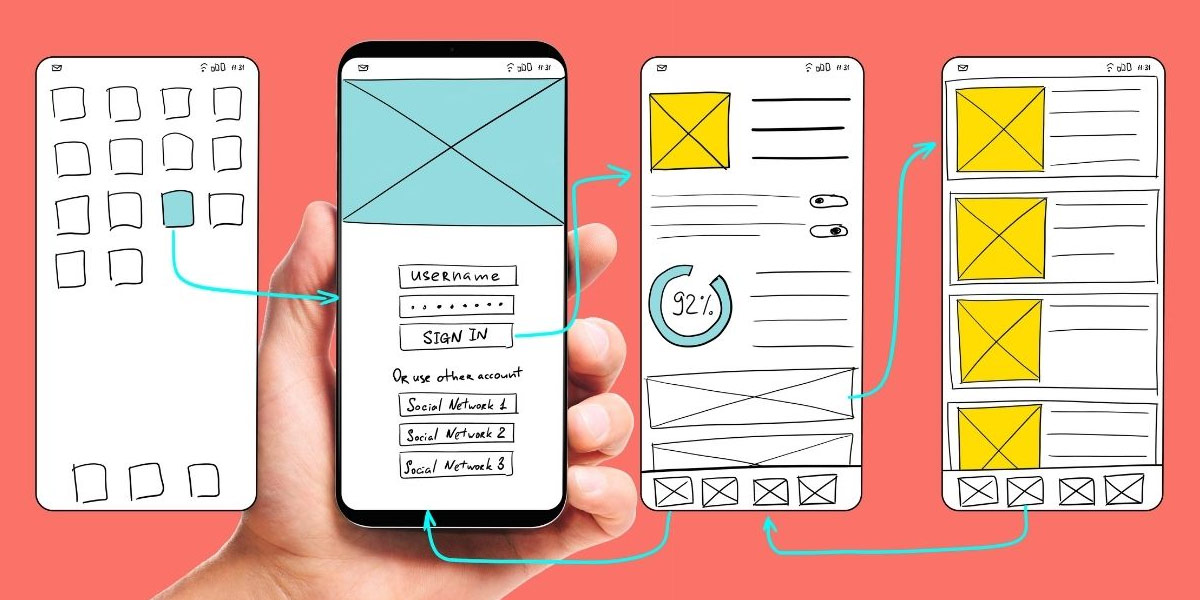
Sketching 101: A Step-by-Step Process
When you’ve been sketching for a while, you’ll develop your process and preferred techniques. However, for anyone new to sketching, here’s how to get started.
1. The Initial Idea
Just like when designing a wireframe, the most challenging step is getting started. Typically, at the beginning of a project, we feel overwhelmed. This is because there are so many ideas, and we don’t know where to begin. Therefore, a thorough exploration of the project is essential.
You can start by brainstorming the key interactions you want to create. This way, you’ll identify the most important and exciting aspects of the project.
Since most of us get caught up in the fine details, it’s beneficial to think of sketching as a brainstorming session. This session is primarily about coming up with a creative solution for a project and visualizing it.
Feel free to have ideas that you’ll ultimately discard. This is not just a time for editing.
2. Start Sketching
Take a piece of paper and use your drawing tool to divide it into six sections. Set your timer for 5 minutes and start sketching mockups for the primary interaction.
Often, designers struggle with this step and resort to what they’re accustomed to, such as wireframing and high-resolution mockups. If you find yourself struggling to start sketching, begin by making any mark on the paper; any mark at all. Then, make a second mark. With the third mark, try to position it in a way that says something to you about the project—whether it’s through size, weight, position—anything at all. Keep going, and before you know it, you’ll have a complete sketch.
It’s important not to exceed the time you’ve allocated for yourself because sketching is not about fine details. The time is better spent exploring multiple ideas, even if those ideas simply serve to confirm that the initial idea was the most promising.
Repeating this step can be highly valuable. Once you’re satisfied with the results, you can move on to the next and final step.
3. Self-Editing
Unfortunately, you can’t keep every concept you have sketched. This step is about selecting your best ideas and developing them further.
Most designers aspire to create top-notch, detailed designs, and that’s fine. However, sketches are only truly helpful for the early stages of a project, and creating beautiful illustrations in the initial stages may not be practical—in fact, they can be restrictive.
It’s a smart idea to combine some of your sketches. Redraw them together, and once you’ve done that, expand and refine them.

Sketching 101: A Step-by-Step Process
Enhance Your Design with Sketching
It doesn’t matter if you believe you’re not good at sketching—no one will see your sketches except you. Many of us would struggle to sing in public but are perfectly fine singing in the shower.
Remember that sketching is not about your artistic skills; it’s about capturing an idea and developing it. After all, when you have your final design, you’ll recreate it digitally.
You don’t have to be an artist to be a designer. And since sketching can further enhance your UX designs, there are plenty of reasons why you should give it a try.
Once you’re comfortable with sketching, you’ll find it to be a valuable tool for identifying potential issues in a project and addressing them before reaching the wireframing stage.
FAQ
Is sketching only beneficial for UX and UI designers?
While sketching is commonly associated with UX and UI design, its benefits extend beyond these fields. Sketching can be valuable for any creative discipline that involves visual problem-solving and ideation. Architects, industrial designers, graphic designers, and even writers can leverage sketching as a tool for exploring ideas and refining concepts.
Do I need to be an artist to sketch effectively?
No, you don’t need to be an artist to sketch effectively. Sketching in the context of design is not about creating intricate artwork but rather about quickly capturing and communicating ideas. The focus is on conveying concepts, exploring possibilities, and problem-solving. Anyone can learn and improve their sketching skills with practice, regardless of their artistic background.
Should I always start with sketching before creating wireframes or prototypes?
Starting with sketching is generally a recommended approach, as it allows for more freedom and exploration in the early stages of the design process. Sketches help you iterate quickly and generate a wide range of ideas before committing to detailed wireframes or prototypes. However, the exact workflow can vary depending on the project and personal preferences. Some designers may prefer to sketch after wireframing or use sketching and wireframing interchangeably throughout the process.
Can digital tools replace traditional pen-and-paper sketching?
Digital sketching tools offer advantages such as easy editing, sharing, and collaboration. They can be especially useful for remote teams or when working on complex interactive designs. However, traditional pen-and-paper sketching has its benefits. It provides a tactile experience, allows for quick and spontaneous ideation, and avoids the distractions and constraints of digital interfaces. Ultimately, the choice between digital and traditional sketching depends on individual preferences and project requirements.
How can I integrate sketching into a collaborative design process?
Sketching can be seamlessly integrated into a collaborative design process. Here are a few tips:
- Schedule sketching sessions where team members can sketch together, exchange ideas, and provide feedback.
- Use sketching as a way to kickstart brainstorming sessions and encourage participation from all team members.
- Share sketches digitally or display them in a physical space to foster discussion and collaboration.
- Encourage team members to share their sketches and iterate on each other’s ideas.
Can sketching be used for user testing and validation?
Absolutely! Sketches can be used in user testing and validation to gather early feedback on design concepts. Show sketches to users and ask for their impressions, thoughts, and suggestions. While sketches may lack the details of a fully developed design, they can still elicit valuable insights and help identify potential usability issues or improvements.
Remember, sketching is a versatile and flexible tool that can be adapted to suit different design processes and preferences. Feel free to experiment and find the sketching techniques and workflows that work best for you and your projects.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.