
Clients are investing a considerable measure of energy associating with sites on cell phones, as opposed to work areas. Furthermore, that number is by all accounts developing every day. Concurring to eMarketer, grown-ups in the U.S. spend a normal of 3 hours and 35 minutes on their telephones, and the measure of time connecting on these gadgets is relied upon to pass TV seeing one year from now.
That has critical ramifications for all website specialists and designers. You should make powerful responsive sites or applications to address this issue. Today, we’re investigating eight guidelines to ensure you pursue at whatever point you’re designing a responsive affair (regardless of whether for a site or an application).
Clean up the Design

The best thing you can do to benefit as much as possible from a responsive site or application design is to clean up it. Try not to pack the design brimming with an excessive number of alternatives or catches. The majority of this just overpowers clients. There are several different ways to do this adequately:
- Streamline the substance: Pay close thoughtfulness regarding what the client has to know to interface with the site or application. Present this data in a coherent way utilizing a progression of screens or steps. Muddling everything on the screen immediately is overpowering on little screens.
- Just utilize interface components that are fundamental to the capacity of the design. Why incorporate catches for alternatives that clients aren’t associating with? (In the event that you aren’t sure, take a gander at investigation information. You ought to have the capacity to see an example of association and client spill out of specific activities.)
Make Tasks Digestible

At the point when the frame looks simple, individuals are all the more eager to give data
A standout amongst the most widely recognized errands for clients is to finish a shape. So we’ll utilize that as the model here for considering how to make activities absorbable. Envision a checkout screen after you’ve placed something in your truck on the web. What happens at that point?
Is there a long screen with huge amounts of fields to round out (some of them little)? Or then again does the collaboration begin with a basic ask that you can finish on one screen?
My figure is that you will probably round out the last frame. As are generally clients. At the point when the frame looks simple, individuals are all the more eager to give data and navigate to the checkout (or other wanted activity).
One more tip with regards to information and structures – utilize keen highlights when you can. Usefulness, for example, autocomplete will make a client more inclined to really change over that frame the distance to fruition since it is simple. The fewer things a client needs to really type (or tap to type), the more probable they are to continue onward.
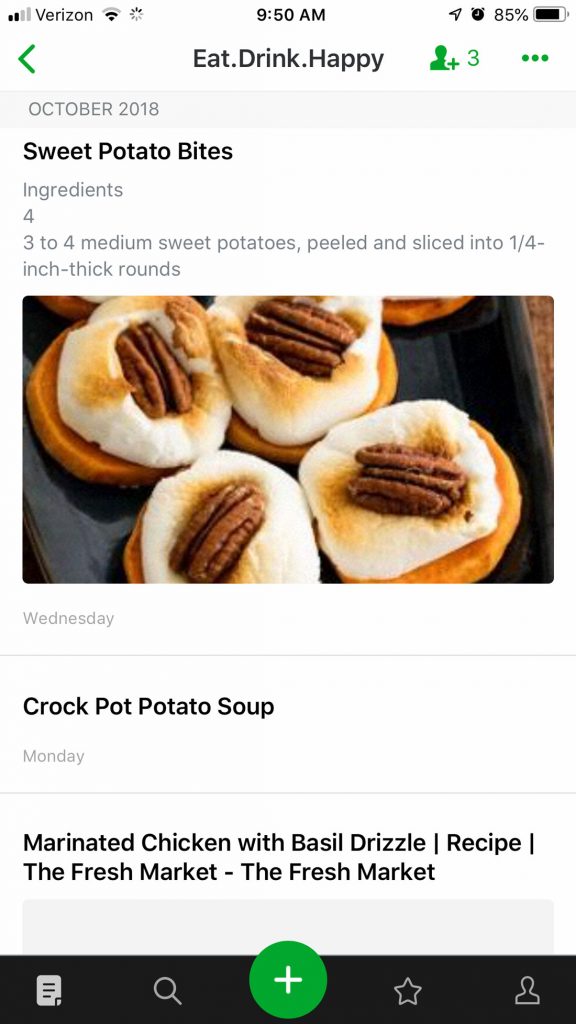
Another model is clear in the case of Evernote, above. One of the primary errands is to include another note. The green + catch is profoundly unmistakable at the base focus of the screen, making this activity simple to discover and finish.
Make Buttons That Are Obvious and Easy

Stick to basic use examples and usefulness.
At times there’s this propensity for designers to need to make something new and energizing and overthink the self-evident: catches should look like catches.
Try not to endeavour to reevaluate the wheel here. Try not to get extravagant and design another approach to finish activities. Design catches that look and acts like catches. Stick to normal use examples and usefulness.
In the event that clients need to think too hard – or by any stretch of the imagination – about how to connect with the responsive site or application design, the feasible situation is that they don’t connect at all and proceed onward to another choice.
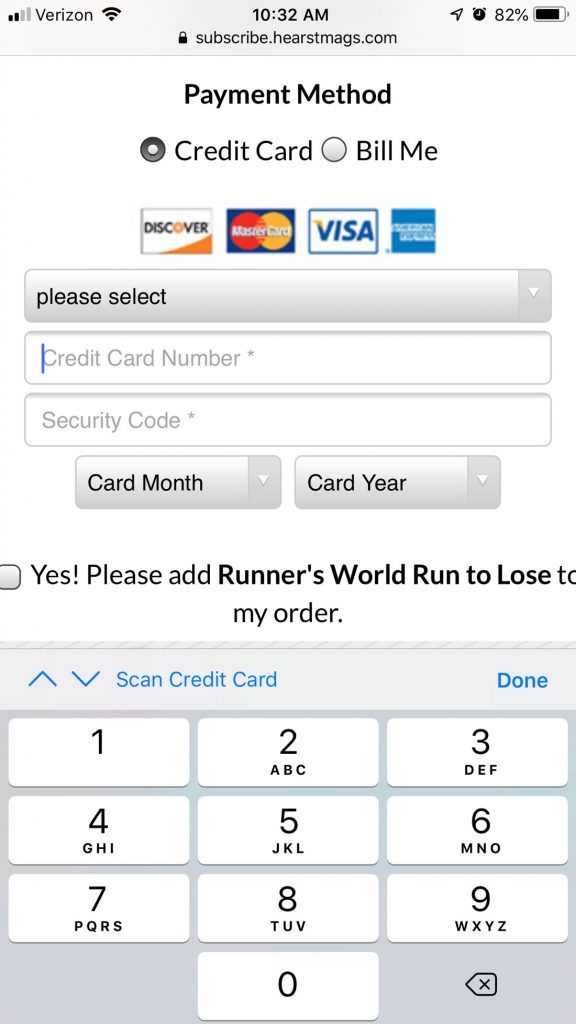
Match the Keyboard to the Data

With regards to responsive sites or applications, there is a lot of little commitment that has a major effect. Utilizing the console legitimately may be one of your greatest resources.
Try to reliably coordinate the console type – alpha or numeric – to the kind of question. In the event that you are requesting sure data, for example, an email address, incorporate the @ key. These little subtle elements please clients and make your site or application simple to utilize. Furthermore, it just requires some additional exertion on your part.
Need more data on the most proficient method to do it?
Utilize Simple Language

Give straightforward, clear and direct guidelines.
The words you utilize can drastically affect the ease of use of a responsive site or application also. A viable design incorporates dialect that is anything but difficult to peruse and comprehend, both outwardly and intellectually.
Try not to endeavour to get excessively adorable with dialect or components that clients need to get it. Give basic, clear and direct guidelines. Keep away from language or indistinct dialect. At that point make it a stride further. Utilize perfect, clear typography to help furnish facilitate accentuation and comprehension with content components.
Comprehension and meaningfulness have two sections – psychological comprehension (a client knows precisely what the words mean or what activity is inferred) and outwardly (every word is clear and simple to peruse on the screen).
This implies you have to write in a way that is reasonable, choose a textual style that is meaningful and gives a lot of visual difference between the foundation and content so everything meets up in a way that is simple for clients to get it.
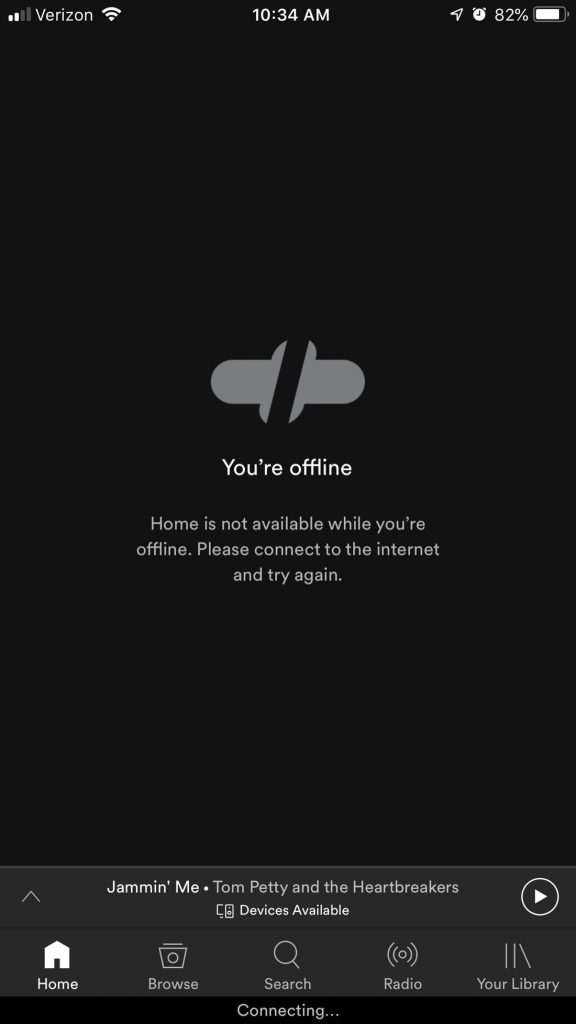
Be Mindful of Errors

“Anything that can go wrong, will go wrong.” – Murphy’s Law
Things will turn out badly. It’s no major ordeal in the event that you are prepared for it.
Clients will tap an odd mix of components, or duplicate an odd URL, or lose their web association, or accomplish something different you simply don’t anticipate. Give however much data as could be expected when things do turn out badly so clients can get back on track easily.
When designing error messages, attempt to clarify what turned out badly and why – for example, “no web association” – and how the issue can be settled. The two snippets of data can be passed on a solitary screen with a connection to the fix (when appropriate).
Be Wary of Video – For Now

While we want to utilize video on responsive sites, it’s still not generally the best alternative for versatile. (Numerous gadgets are as yet spotty with regards to playing video along these lines. What’s more, regardless of whether the gadget can deal with it, the web association probably won’t be prepared for the heap.)
Saying this doesn’t imply that you need to stay away from the video out and out, however, make a point to represent this substance type and give an option in contrast to portable clients. It will improve a general affair. The straightforward arrangement is to dependably have a still picture that works instead of the video for versatile, just playing the video is particularly asked for by the client.
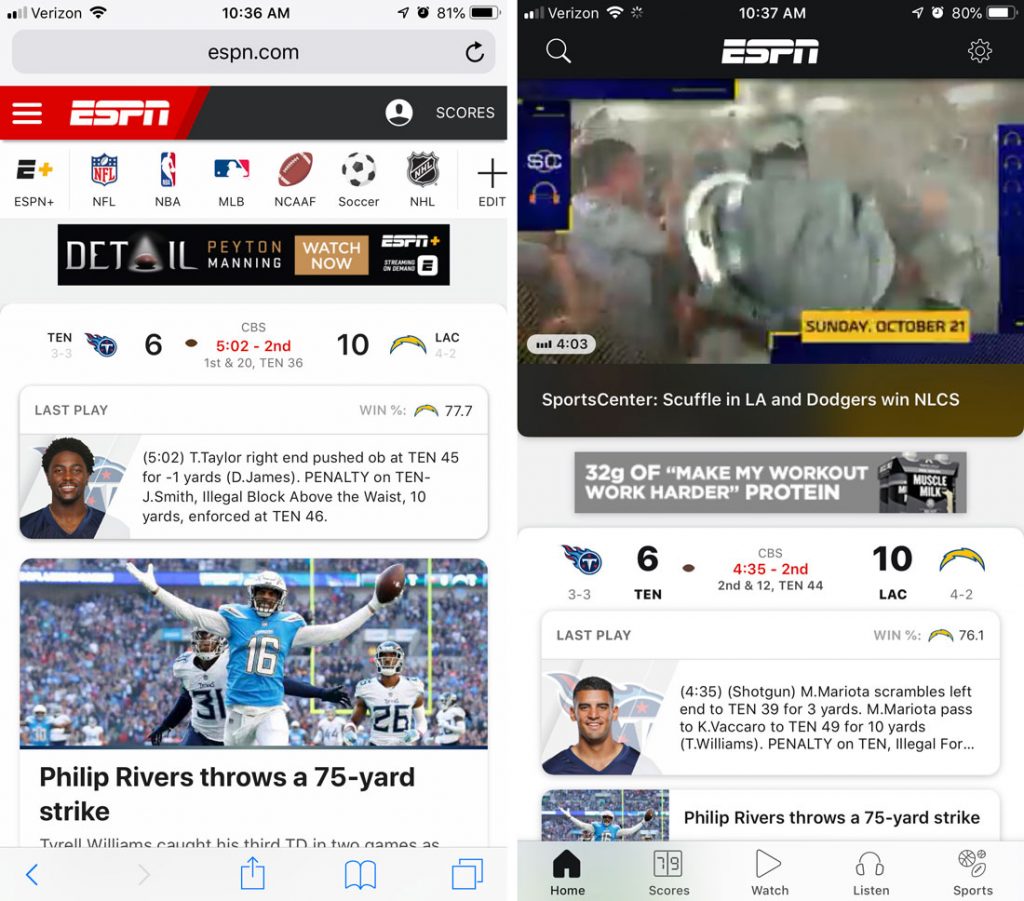
Utilize a Consistent Design

At last, the best thing you can do with regards to making a successful responsive site or application is to build up a steady design that looks and works in a similar way crosswise over gadgets. The main genuine distinction in the design ought to be gadget particular user or client designs.
Outwardly, this implies you should utilize similar textual styles and shading palette, symbolism and suggestions to take action. The vast majority of this may appear good judgment, yet the way that it must be said implies that such a large number of sites and applications aren’t regarding this design guideline.
The objective is that any client can utilize your site or application on one gadget and move to another without truly seeing that things are unique. The equivalent is valid on the off chance that you have both a responsive site and application. Note the likenesses from the ESPN landing page (left) and application home (appropriate), above.
All that really matters? There’s a solid plausibility that the lion’s share of what you are designing is made for mobile. That’s not going to change at any point in the near future.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.