You can find plenty of jQuery plugins on the internet. A lot of them are very useful. They will let you achieve great effect, reduce the load of work and save time. Every year the number of jQuery plugins grows rapidly.
Below you can find a collection of very cool ones. Check this out!
Pop Easy – easily create modal windows
Demo | Download

Cool Kitten – a collection of HTML/CSS and JavaScript files
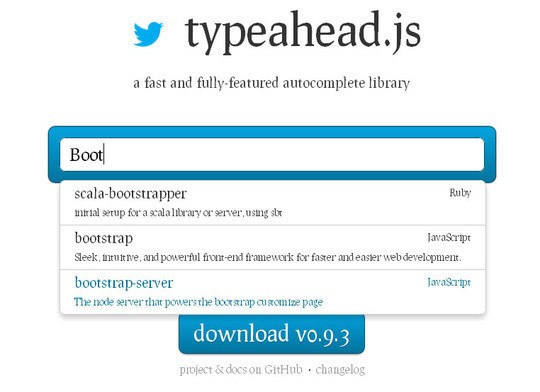
Typeahead.js – A Fully-Featured Autocomplete Library
SlideToucher – Touch Enabled jQuery Plugin for Content Swiping
Demo | Download

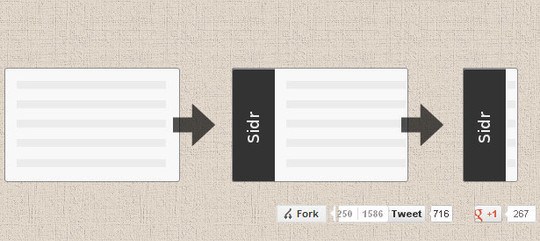
Sidr – Creating Facebook-Like Side Menus
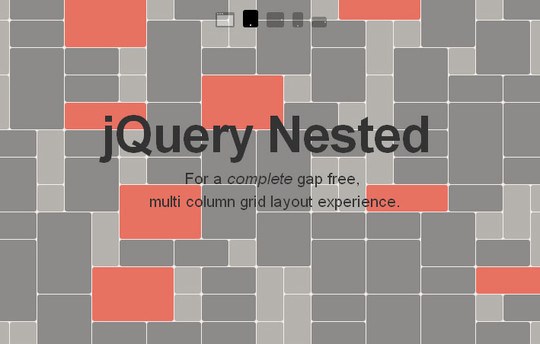
jQuery Nested – Create Multi-Column, Dynamic Grid Layouts
responsive – Super-Smooth Transition Layouts
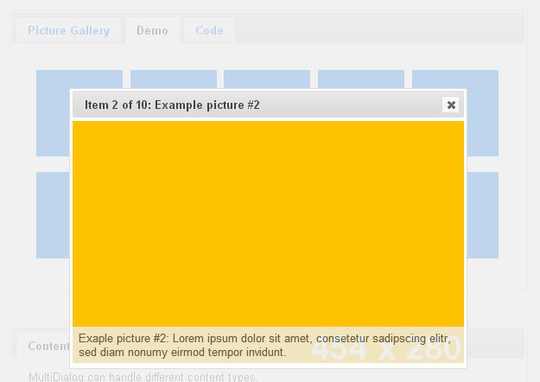
MultiDialog – utilizes jQuery UI Dialog Widget for a full-featured Modalbox / Lightbox application
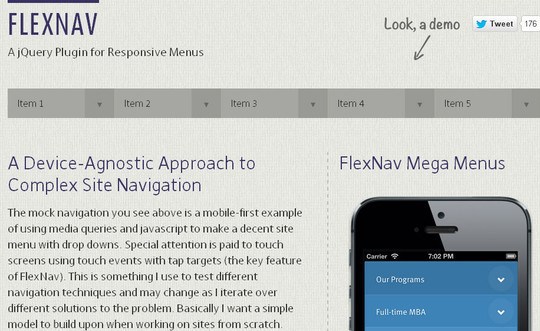
FlexNav – Flexible, Device Agnostic Navigation
LiquidSlider – A Responsive jQuery Content Slider
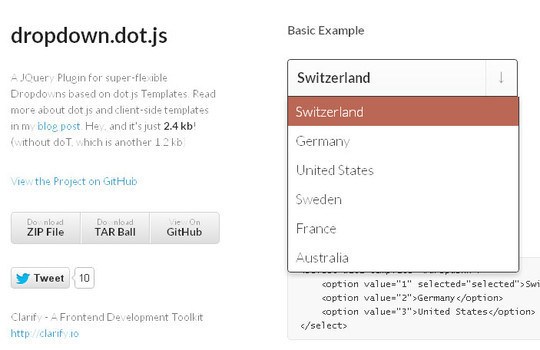
Dropdown.dot.js – Flexible Dropdowns Based on dot.js Templates
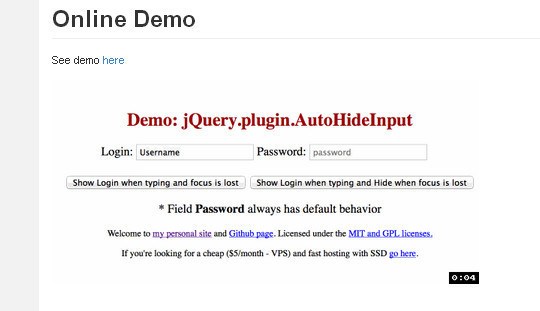
AutoHideInput – hides and shows the information entered by the user
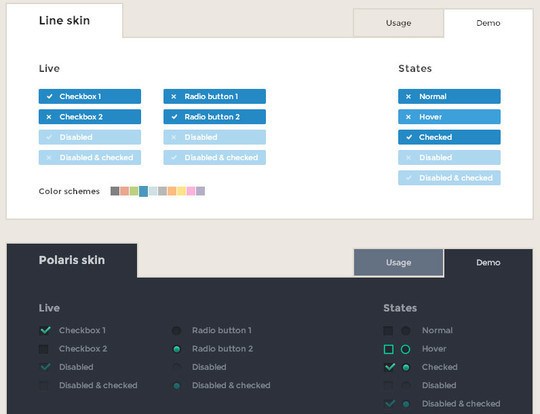
iCheck – Customize Checkboxes & Radio Buttons
Demo | Download

Chardin.js – Simple Overlay Instructions for Apps
Demo | Download

jQuery Alpha Image Plugin- can change selected colours to transparent on your image
Flexible – Responsive Carousel Plugin
ScrollUp – Plugin for Creating a Customisable “Scroll-to-Top”
Ractive.js – It solves some of the biggest headaches in web development – data binding, efficient DOM updates, event handling
Firechat – real-time chat
Demo | Download

Flaunt.js – Responsive Navs with Nested Click-To-Reveal
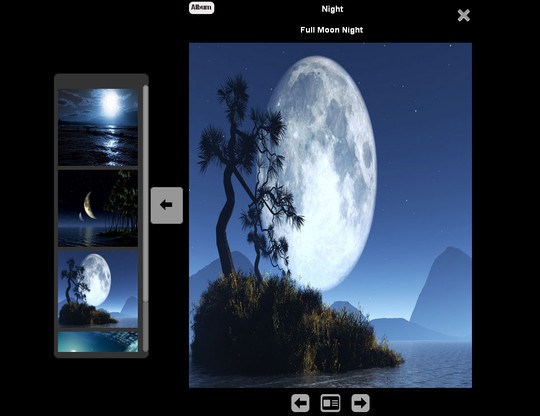
Albumize – a plugin that lets you manage a collection of images on the web page as albums
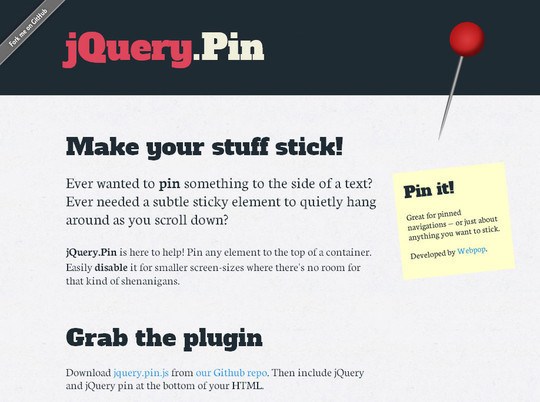
jQuery Pin – Pin Any Element Within a Container
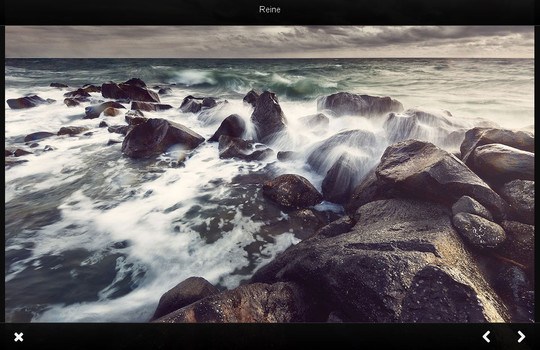
Swipebox – A Touchable jQuery Lightbox
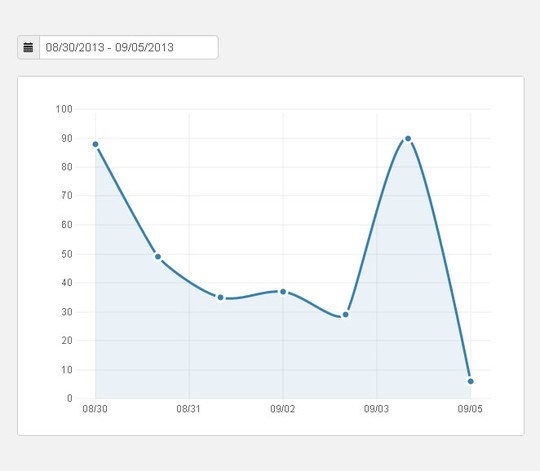
Making Chart
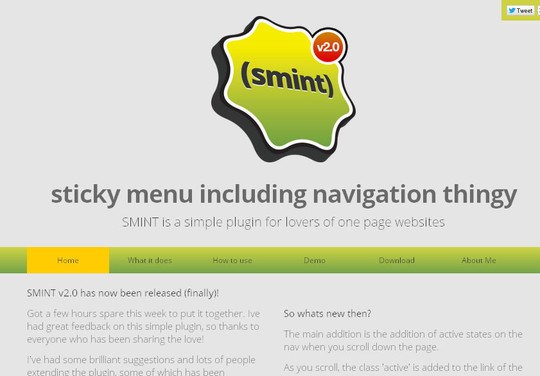
Smint: Sticky Menu with Smooth Scroll
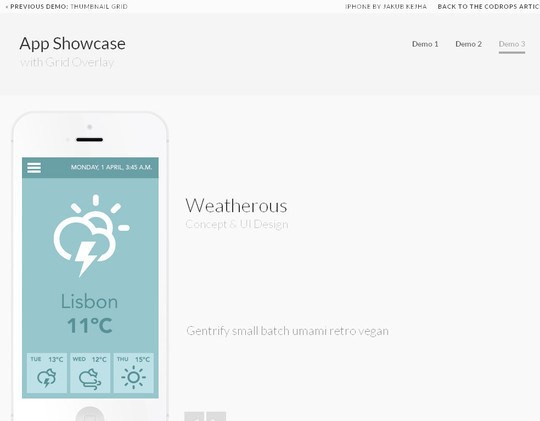
App Showcase with Grid Overlay
Perfect-Scrollbar – A jQuery Scrollbar Plugin
Complexify – provide a good measure of password complexity
Demo | Download

Pickadate.js – mobile-friendly, responsive, and lightweight jQuery date & time input picker
Google Map – to easily manipulate the Google Map API
qTip2 – Pretty powerful tooltips
Magnific Popup – responsive lightbox and modal dialogue plugin
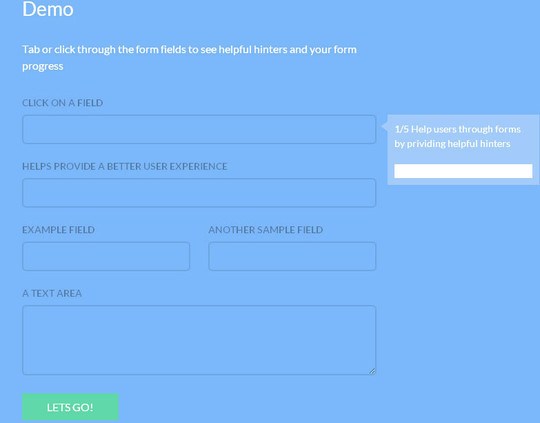
Progression.js – real-time hints & progress updates as they complete forms
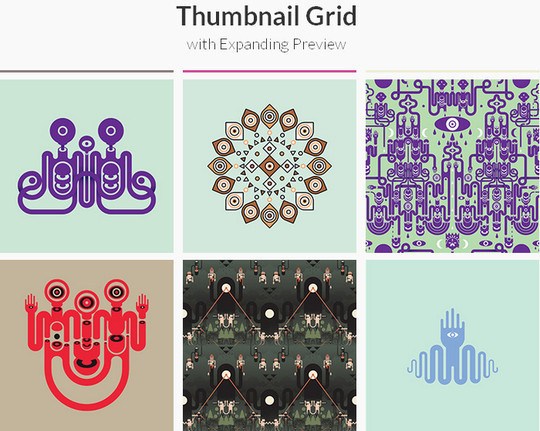
Thumbnail Grid with Expanding Preview
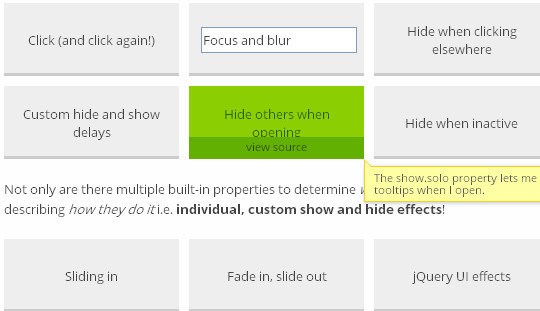
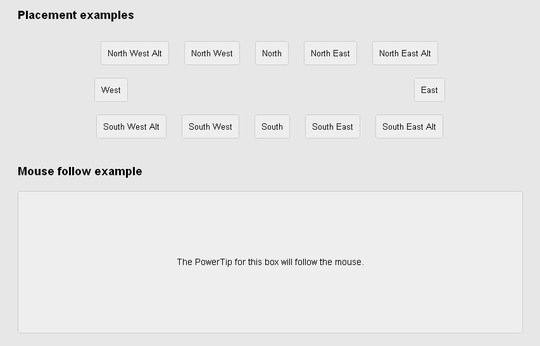
PowerTip – A jQuery Hover Tooltip Plugin
jQuery TourBus
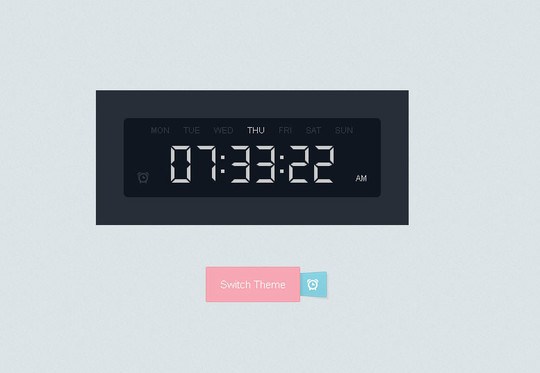
FlipClock
Demo | Download

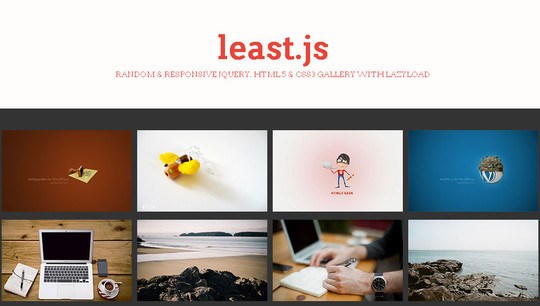
Least.js – Random & Responsive jQuery, Html5 & Css3 Gallery with Lazyload
Adding Alarms to the Digital Clock

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.