
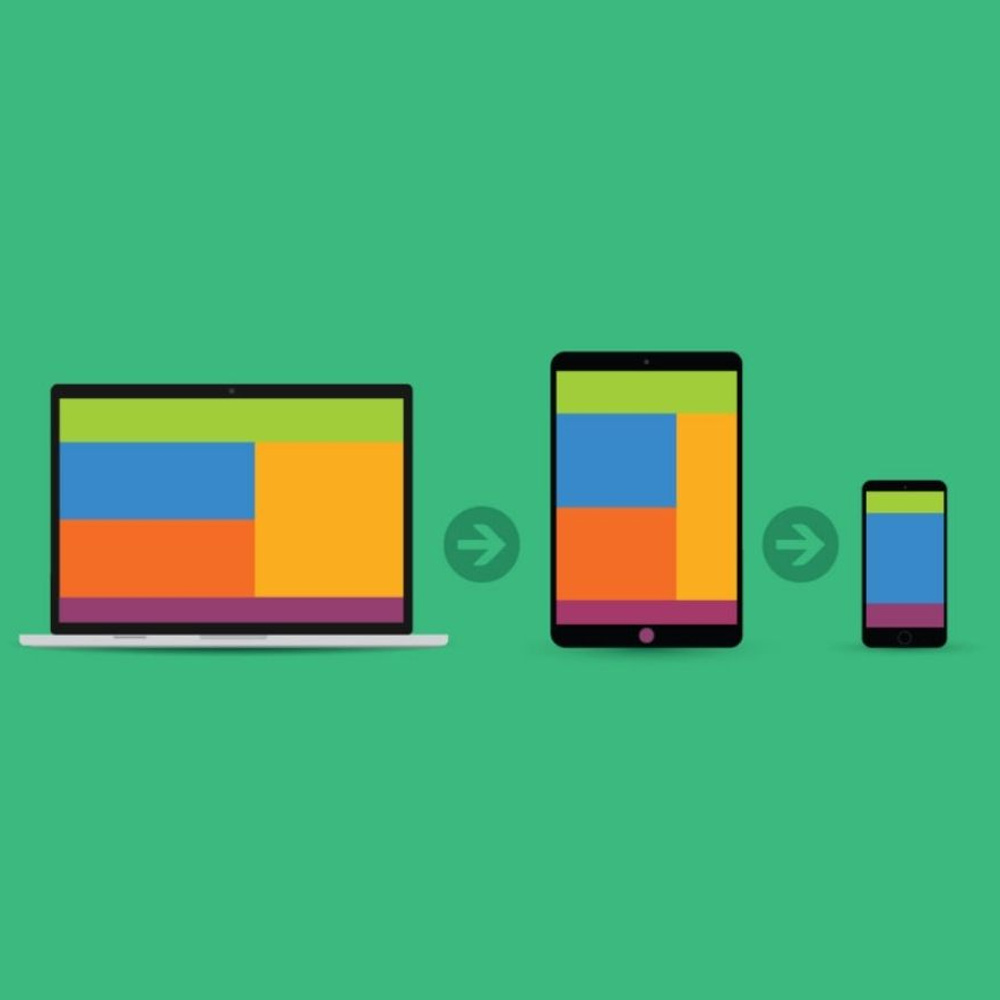
It is crucial for web design and development services to adapt to the changing needs and behaviours of users in the quickly changing technological world of today. Websites need to be optimized for all screen sizes and resolutions as more and more people access the internet on a variety of devices, including desktops, laptops, smartphones, and tablets. When it comes to this, responsive web design is important.
Any device, regardless of size or screen resolution, may show websites without any problems thanks to the responsive web design technique. This strategy makes sure that the website’s structure adjusts to the particular device being used, giving users a consistent and optimized browsing experience. It does this by using flexible layouts, media queries, and responsive images.
We will examine the many benefits and drawbacks of responsive web design in 2023 in this extensive post. We’ll examine more closely at the benefits and drawbacks of this method of web design, including enhanced user experience, superior search engine optimization, slower page load times, and compatibility difficulties. This post will offer helpful insights on responsive web design and its effect on the industry, regardless of whether you’re a business owner, website designer or developer.

The Advantages and Challenges of Implementing Responsive Web Design in 2023
Defining Responsive Web Design
Responsive Web Design is a crucial aspect of website development that has emerged as a result of the advancement of technology and changing user behaviour and expectations. It refers to a design approach that optimizes the display of a website on any device, regardless of its size or screen resolution.
To achieve this, RWD utilizes a combination of techniques including flexible layouts, media queries, and responsive images. The layout of the website is automatically adjusted to suit the screen size of the device, ensuring a seamless browsing experience for the user. The flexible and adaptive nature of RWD eliminates the need for users to zoom in and out, providing a more enjoyable and user-friendly experience.
With the widespread usage of mobile devices, RWD has become an essential component of website development. By providing a consistent and optimized display on any device, RWD enhances the user experience and contributes to the success of a website in today’s digital landscape. To learn more about the technical aspects of RWD, check out W3Schools for a comprehensive guide on the topic.
Advantages of Responsive Web Design
- Enhanced User Experience: RWD enhances the user experience by automatically adjusting the layout of the website to fit the screen size of the device, resulting in a seamless browsing experience. This negates the need for users to zoom in and out, which can be a source of frustration.
- Superior Search Engine Optimization: RWD also has significant SEO benefits. Google tends to prioritize Responsive Websites over separate mobile sites, as it is easier for Google to index and crawl a single site with a consistent URL structure instead of multiple sites with differing URLs.
- Improved Conversion Rates: RWD can also result in increased conversion rates. By providing a seamless browsing experience on any device, users are more likely to stay on the site and complete desired actions such as making a purchase or filling out a contact form.
- Lower Bounce Rates: With a responsive web design, users are more likely to stay on the website, resulting in lower bounce rates. This is because the website provides a seamless and optimized experience on any device, reducing the likelihood of users leaving the site prematurely.
- Reduced Maintenance Costs: As there is only one website to maintain and update, instead of separate mobile and desktop sites, responsive web design can help to reduce maintenance costs in the long run. This is because the same website can be easily updated and optimized for all devices, instead of having to update multiple sites.
- Improved Accessibility: Responsive web design also makes it easier for users with disabilities to access and navigate a website. With its use of flexible layouts and media queries, it can provide a more accessible and user-friendly experience for all users.
- Increased Brand Consistency: With a responsive website, businesses can ensure a consistent brand experience across all devices. This is because the same website and content are displayed on all devices, maintaining a consistent look and feel for the brand.
The Limitations of Responsive Web Design
- Slower Page Load Times: One of the drawbacks of RWD is that it can lead to slower page load times. This is because the website must load all elements, including images, on a single page, instead of separate pages for different devices.
- More Complex Development: The development of RWD can also be more intricate compared to separate mobile and desktop sites. This is due to the requirement of using CSS media queries, flexible layouts, and responsive images, which can pose a challenge for some developers.
- Compatibility Issues: RWD can also face compatibility issues with older devices or browsers, which can result in improper display on certain devices, leading to a subpar user experience.

The Advantages and Challenges of Implementing Responsive Web Design in 2023
Conclusion
Finally, the adoption of responsive web design (RWD) has a number of benefits for the creation of websites, including improved user experience, superior search engine optimization (SEO), and higher conversion rates. RWD enables seamless user surfing by automatically adjusting the website’s layout to meet any device’s screen size. As it is simpler for them to index and crawl a single site with a consistent URL structure, Google also favours RWD websites over separate mobile sites. As a result, the website may rank higher in search results and have more visibility.
It’s crucial to keep in mind, though, that RWD has some drawbacks as well. The website must load all components, including pictures, on a single page, which can result in slower page load times. With the usage of CSS media queries, flexible layouts, and adaptable images, RWD development can also be more difficult and sophisticated. Older devices or browsers may have compatibility problems as well, which could lead to inappropriate displays and a poor user experience.
Therefore, it is essential to carefully balance the advantages and drawbacks of implementing RWD for your website. If RWD is the best strategy for your needs, a thorough assessment of the objectives, target audience and technological capabilities of your website will be helpful. Nevertheless, RWD will continue to be a vital component of website development into 2023 and beyond.

With over two decades of web design and development expertise, I craft bespoke WordPress solutions at FallingBrick, delivering visually striking, high-performing websites optimised for user experience and SEO.