
High-Fidelity Wireframes
In the world of user experience (UX) design, wireframes play a crucial role in shaping and visualizing the structure of a digital product or website. They serve as a blueprint for designers, developers, and stakeholders to understand the layout, functionality, and flow of a digital interface. Wireframes act as a bridge between conceptualizing an idea and bringing it to life. In this article, we will explore the concept of high-fidelity wireframes, their importance, benefits, creation process, tools, best practices, and more.

High-Fidelity Wireframes
What are Wireframes?
Before diving into high-fidelity wireframes, let’s first understand what wireframes are in general. Wireframes are skeletal, low-fidelity representations of a digital interface. They are simple, black-and-white outlines that focus on the structural elements of a design, such as the placement of content, navigation, and key user interactions. Wireframes provide a visual guide for designers to organize and present information hierarchy and user flows.
The Importance of Wireframing
Wireframing is a vital step in the UX design process as it helps designers and stakeholders align their vision, validate concepts, and make informed design decisions before investing significant time and resources into development. By creating wireframes, designers can iterate and refine their designs based on user feedback, improving usability, and reducing the risk of costly revisions at later stages.
What are High-Fidelity Wireframes?
High-fidelity wireframes, also known as detailed wireframes or visual prototypes, are advanced versions of wireframes that closely resemble the final product’s visual design and interactive elements. Unlike low-fidelity wireframes, high-fidelity wireframes incorporate more visual details, including colours, typography, images, and sometimes even placeholder content. They aim to simulate the look and feel of the end product, providing a more realistic representation of the user experience.
Benefits of High-Fidelity Wireframes
High-fidelity wireframes offer several benefits throughout the design and development process:
| Enhanced Visual Communication | High-fidelity wireframes allow designers to effectively communicate their design intentions and visual concepts to stakeholders and clients, fostering better collaboration and understanding. |
| Realistic User Experience Testing | With high-fidelity wireframes, designers can conduct user testing sessions to gather valuable feedback on the overall user experience and interaction patterns, enabling them to make informed design decisions. |
| Improved Decision-making | High-fidelity wireframes help stakeholders visualize the end product and make informed decisions regarding design elements, content placement, and user interactions, minimizing the risk of costly changes later on. |
| Efficient Development Process | By providing a clear representation of the final product, high-fidelity wireframes help developers understand the visual design requirements, resulting in a smoother and more efficient development process. |
How to Create High-Fidelity Wireframes
Creating high-fidelity wireframes involves the following steps:
| Define Design Goals | Clearly define the goals, objectives, and target audience of the digital product or website to ensure the wireframes align with the overall design strategy. |
| Gather Requirements | Collect requirements from stakeholders and conduct thorough research to understand user needs, pain points, and industry trends. |
| Plan Information Architecture | Develop a well-structured information architecture to organize content and prioritize key user interactions. |
| Sketch Low-Fidelity Wireframes | Start with low-fidelity wireframes to quickly explore different design ideas, layout options, and user flows without being distracted by visual details. |
| Add Visual Elements | Once the low-fidelity wireframes are validated, begin adding visual elements such as colours, typography, images, and content to create high-fidelity wireframes. |
| Refine and Iterate | Continuously gather feedback from stakeholders and users to refine and iterate the high-fidelity wireframes, ensuring they meet the desired design goals and user expectations. |
Tools for Creating High-Fidelity Wireframes
There are several tools available that aid in creating high-fidelity wireframes. Some popular ones include:
These tools offer a range of features and functionality to support the creation of detailed and interactive wireframes.

Tools for Creating High-Fidelity Wireframes
Best Practices for High-Fidelity Wireframing
To create effective high-fidelity wireframes, consider the following best practices:
| Maintain Consistency | Ensure visual consistency across all wireframes to provide a coherent and unified user experience. |
| Focus on Key User Interactions | Highlight essential user interactions and provide clear visual cues to guide users through the interface. |
| Consider Accessibility | Keep accessibility guidelines in mind when designing high-fidelity wireframes to ensure inclusivity and usability for all users. |
| Collaborate and Seek Feedback | Involve stakeholders, developers, and users in the wireframing process to gather diverse perspectives and refine the design iteratively. |
| Document Design Guidelines | Create a comprehensive style guide documenting design decisions, colour palettes, typography, and interaction patterns to maintain consistency throughout the design process. |
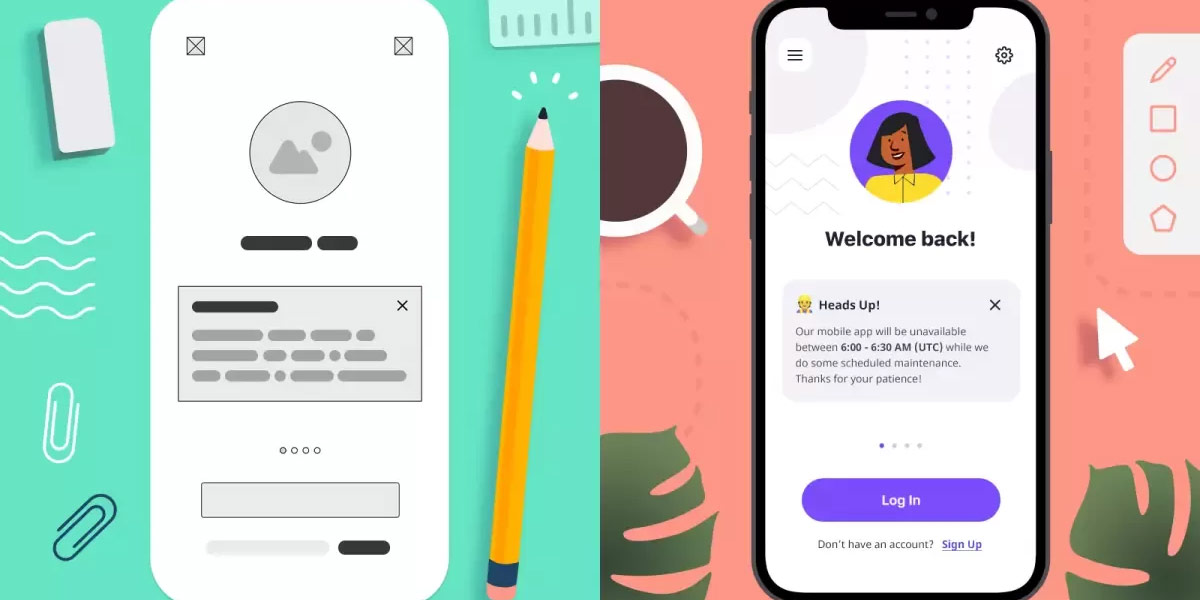
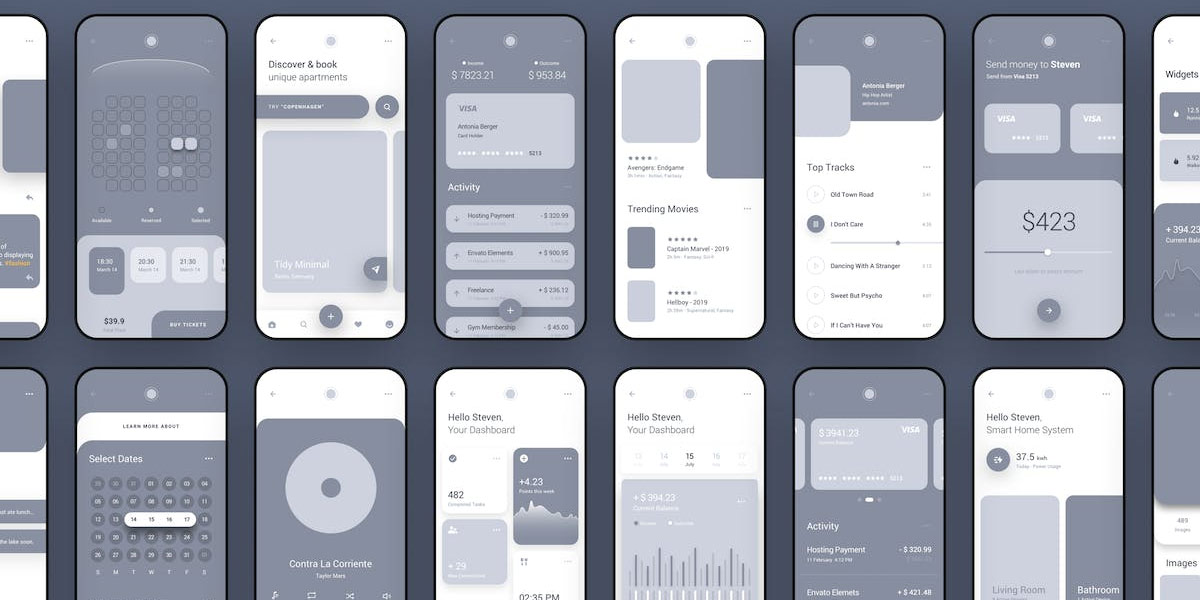
Examples of High-Fidelity Wireframes
To get a better understanding of high-fidelity wireframes, let’s explore a few examples:
| E-commerce Website | A high-fidelity wireframe for an e-commerce website could showcase product listing pages, product details, cart functionality, and checkout processes. |
| Mobile Application | High-fidelity wireframes for a mobile application might include screens for user registration, login, profile management, and various app features. |
| Corporate Website | Wireframes for a corporate website could demonstrate the homepage layout, navigation structure, content sections, and contact forms. |
These examples illustrate how high-fidelity wireframes can bring a design concept to life, providing insights into the visual and interactive aspects of a digital product.

Examples of High Fidelity Wireframes
High-Fidelity Wireframes vs. Low-Fidelity Wireframes
While low-fidelity wireframes serve the purpose of quickly exploring and validating design concepts, high-fidelity wireframes offer a more detailed and realistic representation of the final product. High-fidelity wireframes are visually polished and closely resemble the end product, whereas low-fidelity wireframes are more simplistic and abstract.
High-fidelity wireframes are suitable for presenting designs to clients, conducting user testing, and guiding developers, whereas low-fidelity wireframes are ideal for brainstorming, iterating, and gathering initial feedback.
Limitations of High-Fidelity Wireframes
Despite their numerous benefits, high-fidelity wireframes have a few limitations:
| Time and Effort | Creating high-fidelity wireframes can be time-consuming, especially when compared to low-fidelity wireframes. The detailed design elements and visual polish require additional effort and resources. |
| Flexibility | High-fidelity wireframes can sometimes limit flexibility during the design process. Designers may feel constrained by the visual decisions made in the wireframes and may be hesitant to make significant changes later on. |
| Focus on Visuals | High-fidelity wireframes may place more emphasis on visual aesthetics rather than user experience and functionality, potentially neglecting crucial aspects of design. |
It’s essential to strike a balance between high-fidelity and low-fidelity wireframes, based on project requirements and the stage of the design process.
When to Use High-Fidelity Wireframes
High-fidelity wireframes are best utilized in the following scenarios:
| Design Presentation | When presenting design concepts to clients or stakeholders, high-fidelity wireframes help convey the intended visual design and user experience more effectively. |
| User Testing and Feedback | High-fidelity wireframes allow designers to conduct realistic user testing sessions, gather meaningful feedback, and iterate on design decisions based on user interactions. |
| Development Handoff | High-fidelity wireframes provide developers with a clear understanding of the design requirements, helping streamline the development process and reduce potential misunderstandings. |
While high-fidelity wireframes may not be necessary for every project phase, incorporating them at appropriate stages can significantly enhance the design and development process.
High-Fidelity Wireframes in User Experience Design
High-fidelity wireframes play a vital role in user experience design by helping designers:
| Visualize the End Product | High-fidelity wireframes provide designers with a tangible representation of the final product, aiding in design decision-making and ensuring design goals are met. |
| Validate Design Concepts | Through user testing and feedback sessions, high-fidelity wireframes allow designers to validate design concepts, gather insights, and make data-driven design decisions. |
| Bridge the Gap Between Design and Development | High-fidelity wireframes facilitate effective communication between designers and developers, minimizing the chance of misinterpretations and ensuring a smoother transition from design to development. |
Overall, high-fidelity wireframes contribute to creating delightful and user-centric digital experiences.

High-Fidelity Wireframes in User Experience Design
Collaborating and Iterating with High-Fidelity Wireframes
High-fidelity wireframes are excellent tools for collaboration and iteration among designers, stakeholders, and developers. By sharing high-fidelity wireframes, teams can gather feedback, refine designs, and iterate until the desired outcomes are achieved. Collaboration platforms and tools, such as InVision, allow for seamless sharing, commenting, and version control, making the collaboration process efficient and transparent.
Conclusion
High-fidelity wireframes play a crucial role in the UX design process, bridging the gap between conceptualizing ideas and bringing them to life. With their detailed visual representation and interactive elements, high-fidelity wireframes enhance communication, facilitate user testing, and aid in decision-making. By following best practices, utilizing appropriate tools, and collaborating effectively, designers can leverage high-fidelity wireframes to create outstanding digital experiences.
FAQs
What is the difference between low-fidelity and high-fidelity wireframes?
Low-fidelity wireframes are simple, abstract representations of a digital interface, focusing on structure and functionality. High-fidelity wireframes, on the other hand, closely resemble the final product, incorporating visual design elements and interactive features.
Can high-fidelity wireframes be used for user testing?
Yes, high-fidelity wireframes are suitable for user testing. They provide a realistic representation of the user experience, allowing designers to gather valuable feedback and make informed design decisions.
Are there any limitations to using high-fidelity wireframes?
High-fidelity wireframes can be time-consuming to create and may limit flexibility during the design process. They also tend to focus more on visual aesthetics, potentially overlooking other crucial aspects of design.
Which tools are commonly used for creating high-fidelity wireframes?
Popular tools for creating high-fidelity wireframes include Sketch, Adobe XD, Figma, InVision, and Axure RP. These tools offer a range of features to support the creation of detailed and interactive wireframes.
Where can I learn more about high-fidelity wireframes?
There are various online resources, tutorials, and courses available that delve deeper into the topic of high-fidelity wireframes. Websites like UX Collective, Smashing Magazine, and Nielsen Norman Group are great sources for UX design insights and best practices.