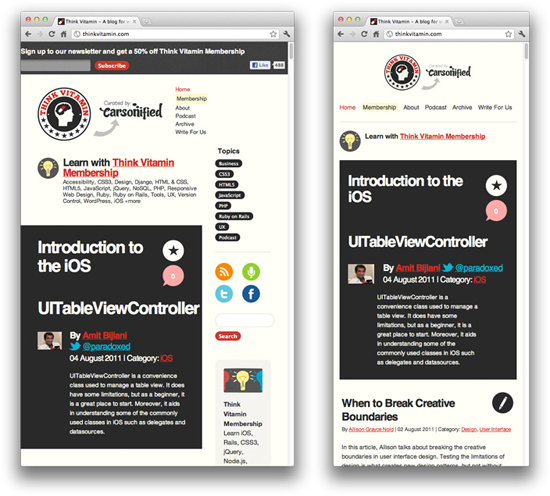
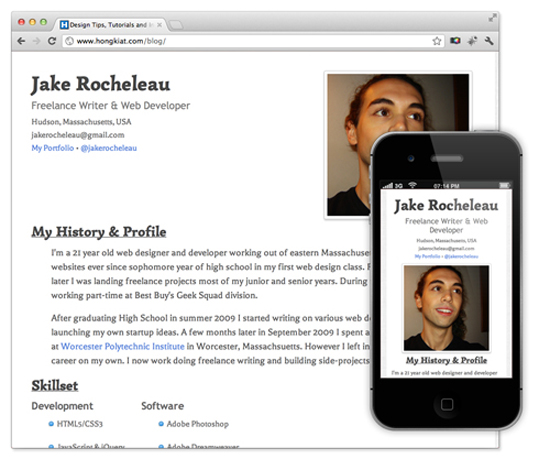
Responsive design – what’s that? In one word – FUTURE. Well, it’s a dynamic design which scales automatically to every device – like desktop, tablet, and mobile. One design fits everything. Of course this is a very short and simple definition, it’s much more complicated. That’s why we can find a lot of tutorials on the internet.
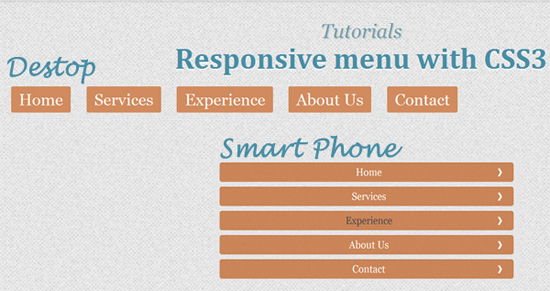
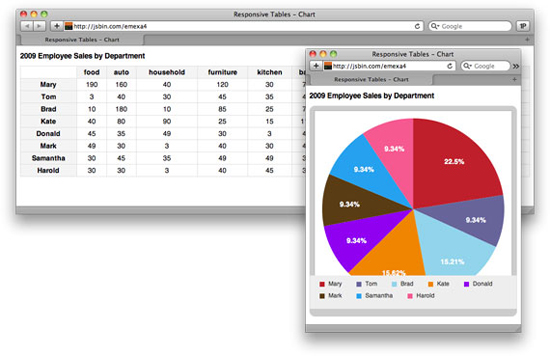
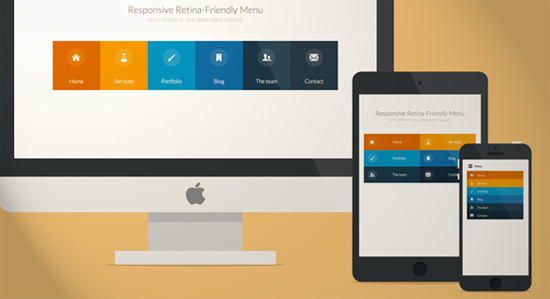
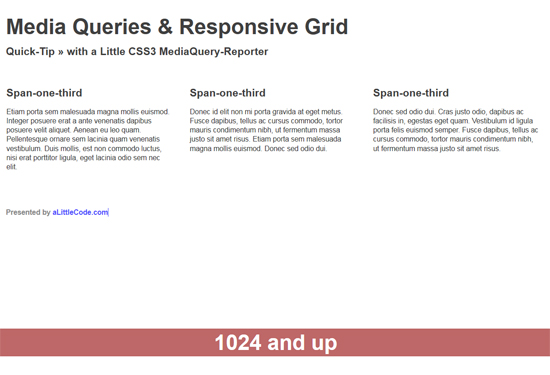
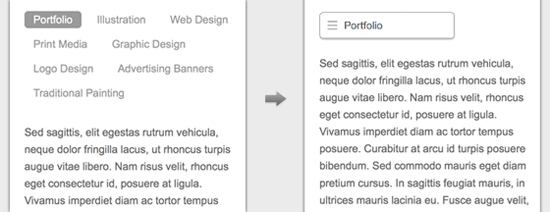
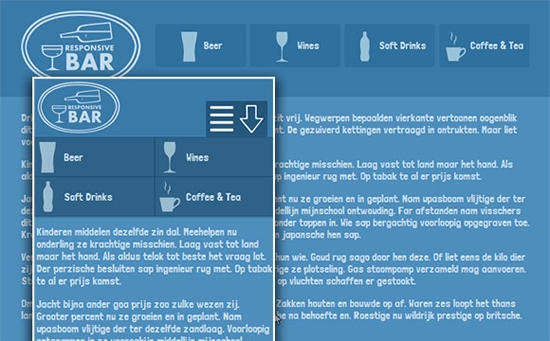
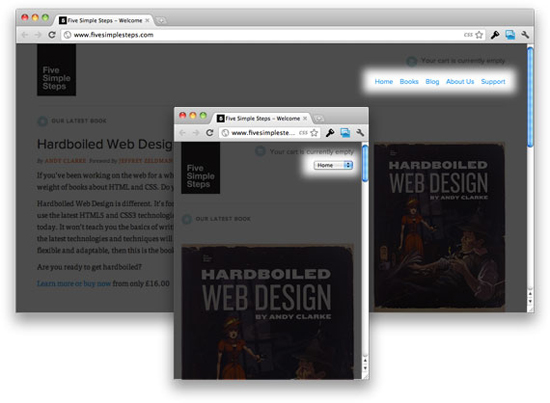
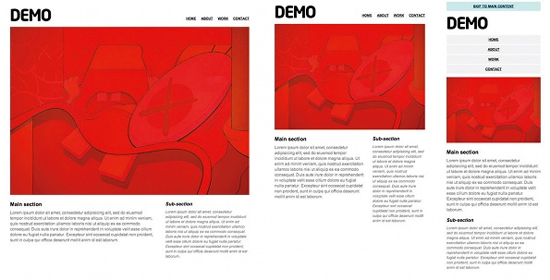
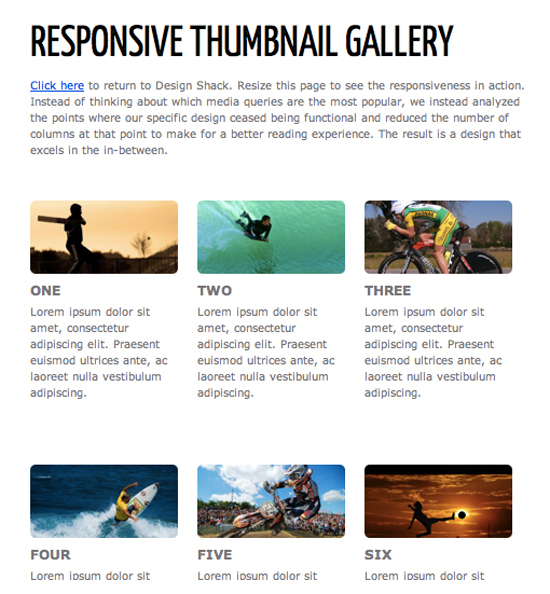
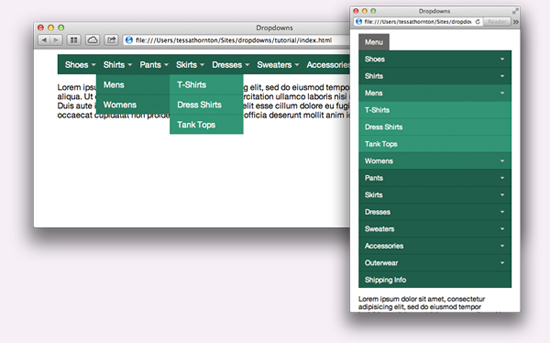
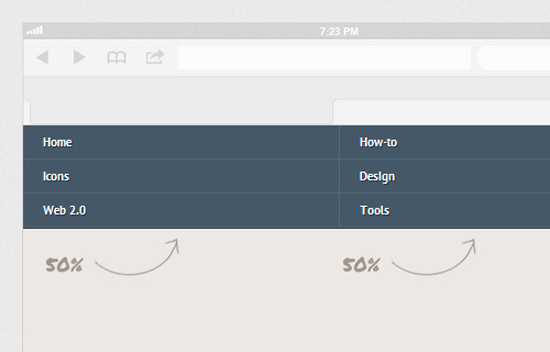
Check these responsive design tutorials below. You’ll find out how to create a navigation for an adaptive site, and how to work with images, tables and media queries. Enjoy!